This package provides the following services:
This package consumes the following services:
Atom TypeScript
JavaScript developers can now just open a .ts file and start hacking away like they are used to. No grunt no Visual Studio. Just pure coding.
Installation
- Install atom.
apm install atom-typescript(apmneedsgitin your path)- Fire up atom. Open a TypeScript file. Potentially wait for further installs (just
apm install linterif its not there already).
Additional Notes: Some packages we love.
Reviews
Featured on the TypeScript home page under tools http://www.typescriptlang.org/ and demoed by Anders Hejlsberg.
"I was shocked at how good it felt to poke around on the compiler with it." Jonathan Turner
"And guess what, it worked perfectly. Like everything else! Faster than Visual Studio!" Daniel Earwicker
"It's a thing of beauty - they had me at 'Type information on hover'. Discovering tsconfig.json support as well was just an enormous bonus." John Reilly
"This may be your best option for editing TypeScript at the moment - very nice!" Rasmus Schultz
Features
- Autocomplete
- Live error analysis
- Type information on hover
- Compile on save
- Project Context Support (
tsconfig.json) - Project Build Support
package.jsonSupport- React Support
- Format code (configurable to be on save)
- Goto Declaration
- Find References
- Block comment and uncomment
- Goto history (goto next/previous error in open files, goto next/previous build)
- Auto indent for new lines
- TypeScript context menu
- Symbols in Project
- Symbols in File
- Semantic View
- Rename refactoring
- Quick Fix
- Toggle Breakpoint
- Common Snippets
import//// <referencerelative path resolution- Output Toggle
- AST visualizer
- Dependency View
- Sync
FAQ
Located online : https://github.com/TypeStrong/atom-typescript/blob/master/docs/faq.md
Feature Details
Auto Complete
Internally using AutoComplete+. Just start typing and hints will show up. Or you can explicitly trigger it using ctrl+space or cmd+space. Press tab to make a selection.

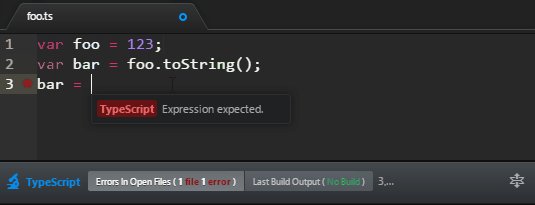
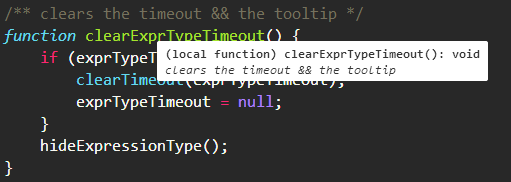
Type information on hover
Just hover

Compile on save
TypeScript files will be compiled on save automatically. Different notifications are given if emit was successful or not. If you need to disable this feature, add "compileOnSave": false in your tsconfig.json.



Project Support
Supported via tsconfig.json which is going to be the defacto Project file format for the next versions of TypeScript.
It also supports filesGlob which will expand files for you based on minmatch|glob|regex (similar to grunt).

Project Build Support
Shortcut: F6. If there are any errors they are shown as well.


NPM Module Support
We have a sample NPM module : https://github.com/basarat/ts-npm-module (trick : in tsconfig have "declaration" : true an in package.json have a typings field pointing to the main file) and its usage is demoed in https://github.com/basarat/ts-npm-module-consume.
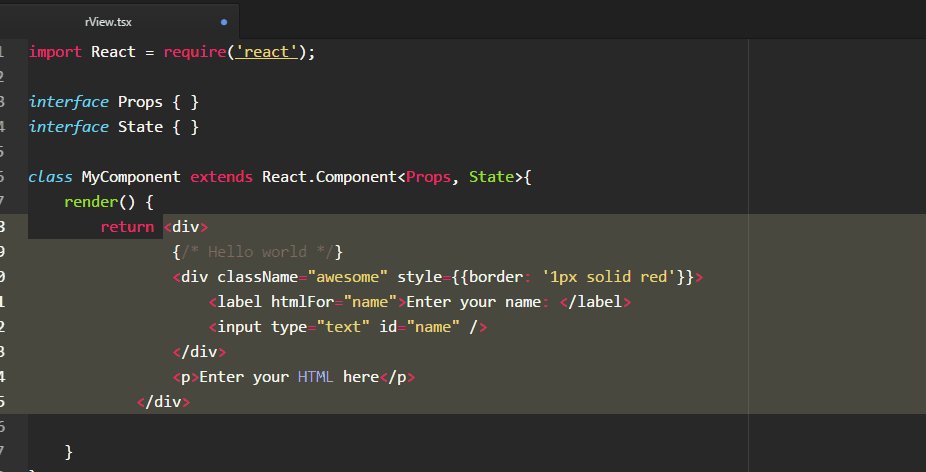
React Support
Configuration tips
Covered here : http://basarat.gitbooks.io/typescript/content/docs/jsx/tsx.html
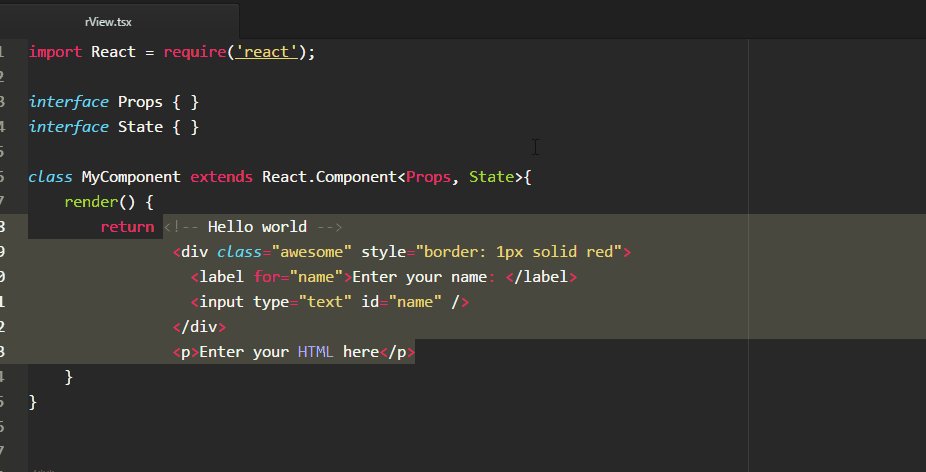
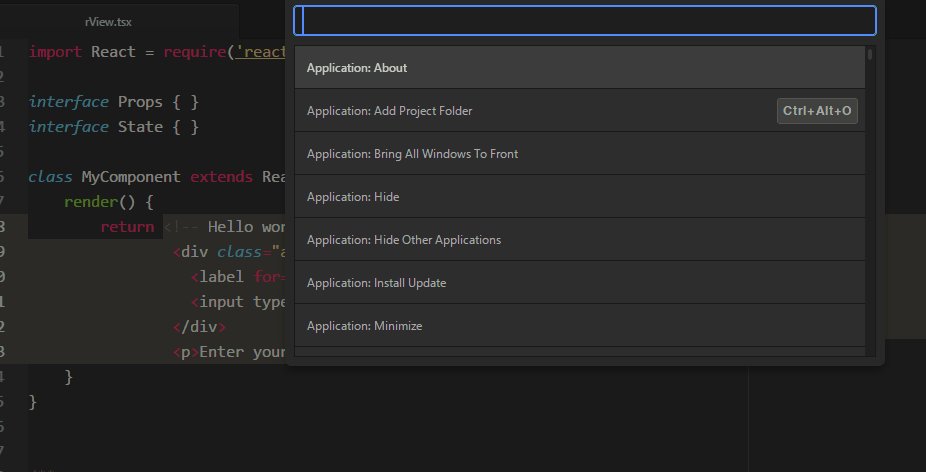
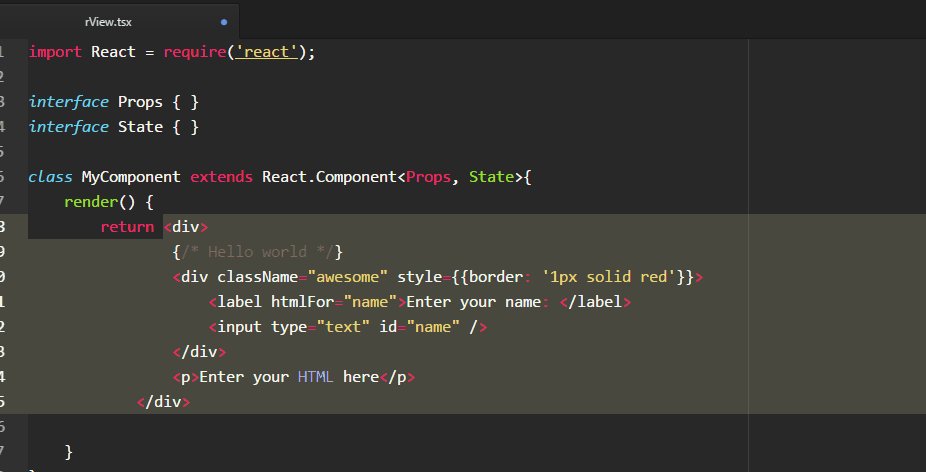
Html to TSX

Format Code
Shortcut : ctrl+alt+l or cmd+alt+l. Will format just the selection if you have something selected otherwise it will format the entire file.
Format on save is covered here
Go to Declaration
Shortcut : F12. Will open the first declaration of the said item for now. (Note: some people call it Go to Definition)
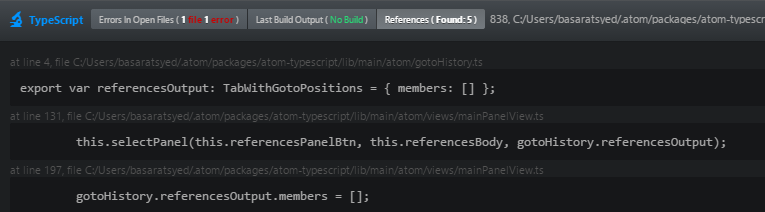
Find References
Shortcut shift+F12. Also called find usages.

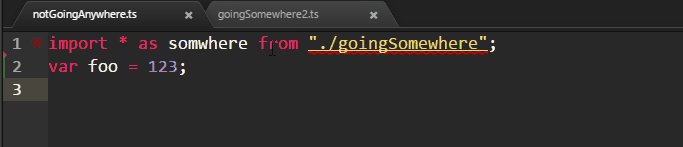
Block Comment and Uncomment
ctrl+/ or cmd+/. Does a block comment / uncomment of code.
Go to Next / Go to Previous
f8 and shift+f8 respectively. This will go to next/previous errors in open files OR build error OR references based on which tab you have selected.
Context menu
Quickly toggle the TypeScript panel OR select active TypeScript panel tab and other stuff using the context menu. ctrl+; or cmd+;.
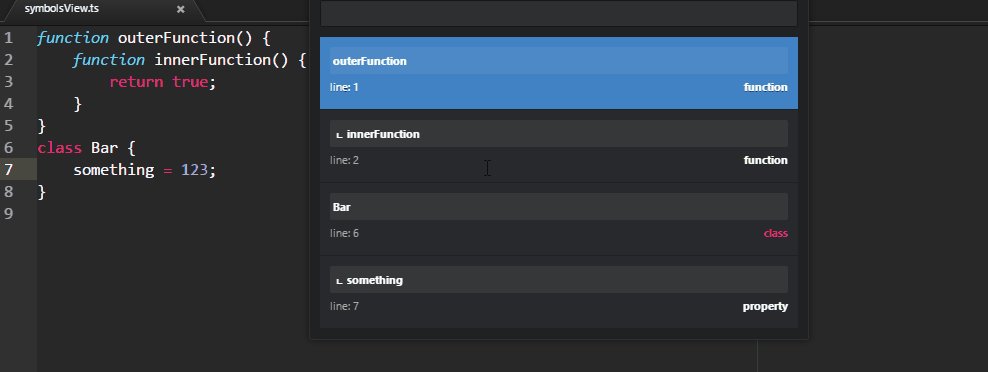
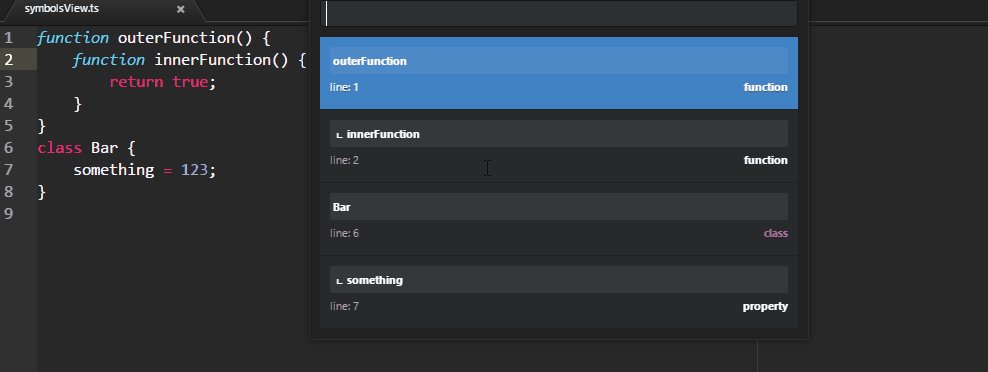
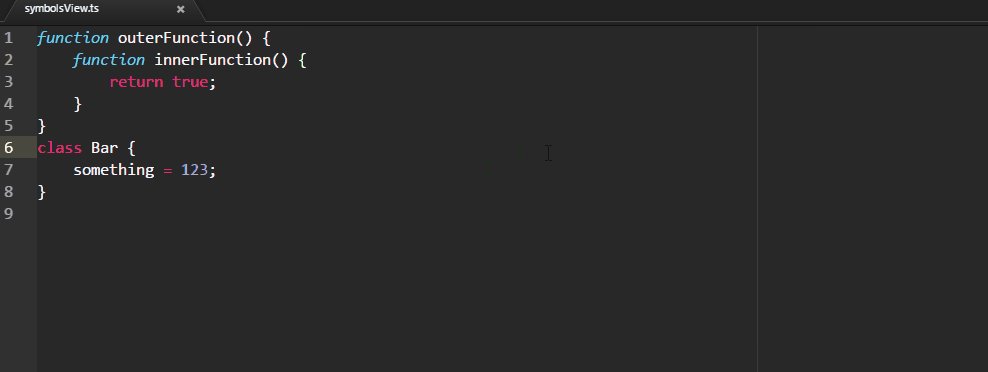
Symbols View
Integrates with atom's symbols view (ctrl+r or cmd+r) to provide you with a list of searchable symbols in the current file.

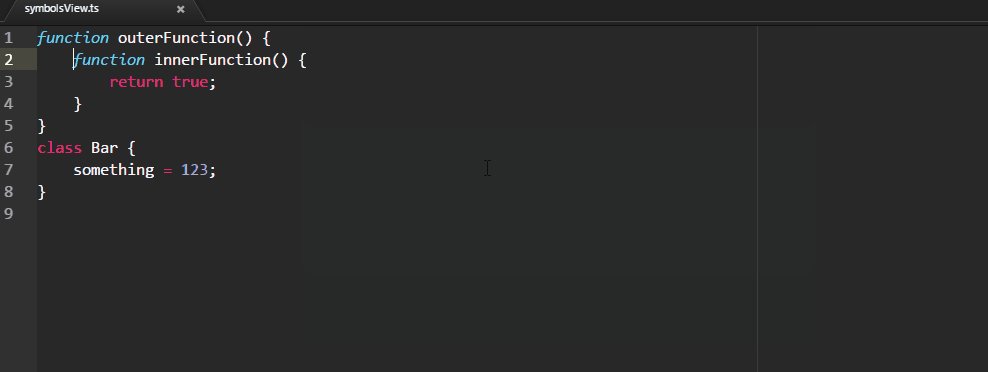
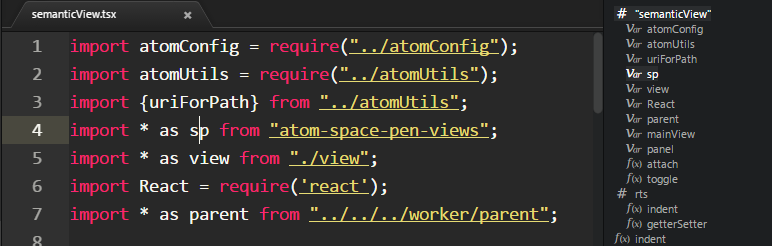
Semantic View
A bird's eye view of the current file. Use command toggle semantic view. The view updates while you edit the code. You can also click to jump to any portion of the file.

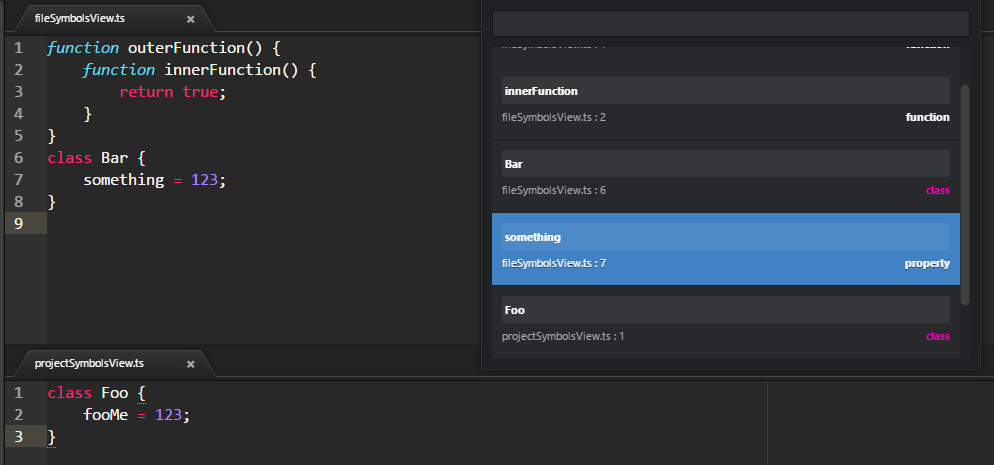
Project Symbols View
Also called Go To Type in other IDEs. Integrates with atom's project level symbols (ctrl+shift+r or cmd+shift+r) to provide you with a list of searchable symbols in the entire typescript project.

Refactoring
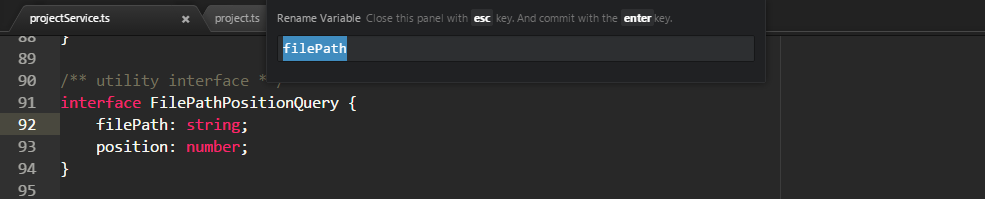
Rename
f2 to initiate rename. enter to commit and esc to cancel.

Quick Fix
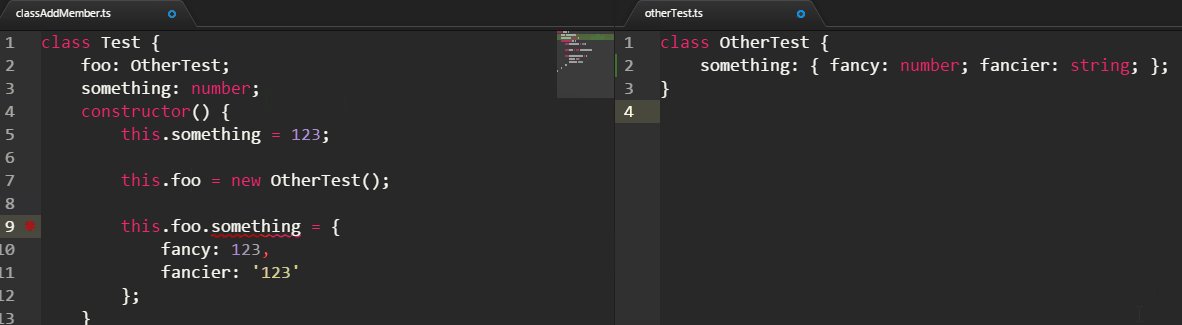
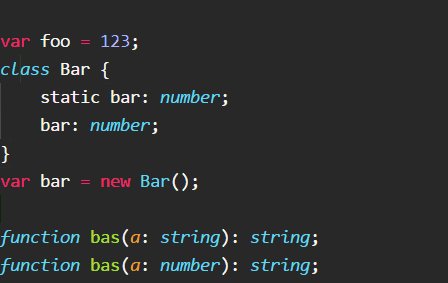
Press the TypeScript: Quick Fix shortcut alt+enter at an error location to trigger quick fixes. Select the quick fix you want and press enter to commit e.g
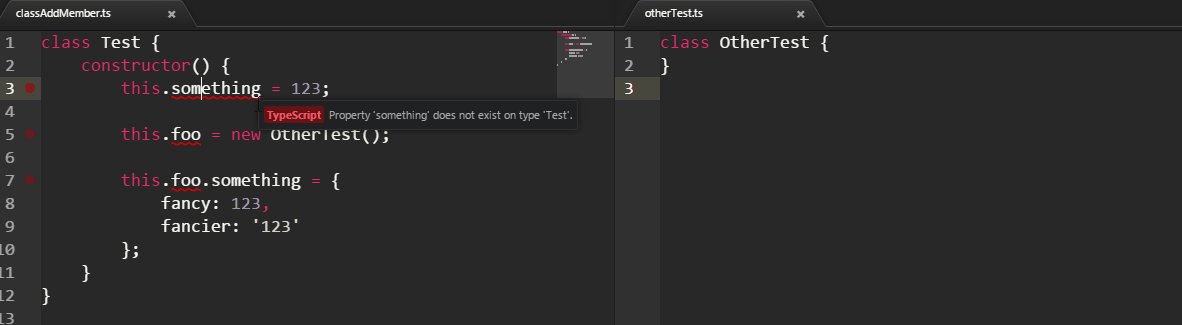
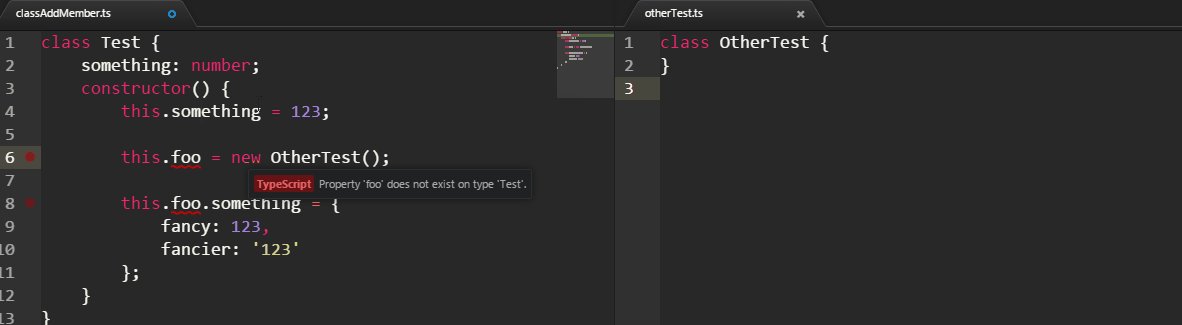
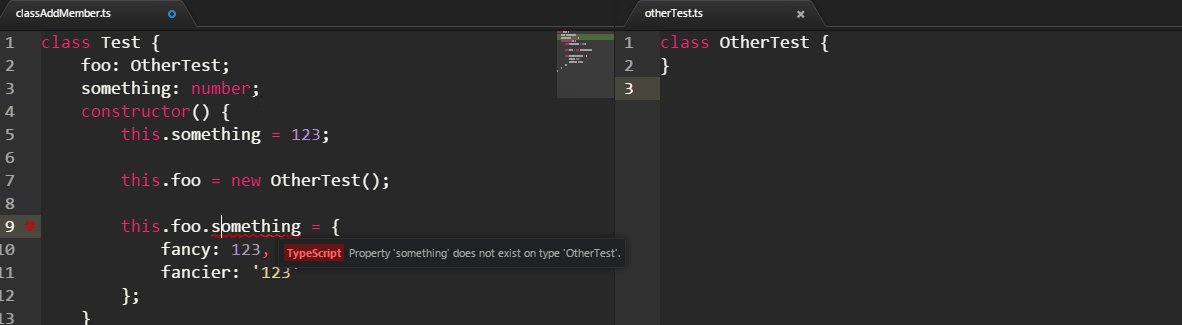
Add class members

More Quick fixes
We are actively adding quick fixes so go here for an up to date list.
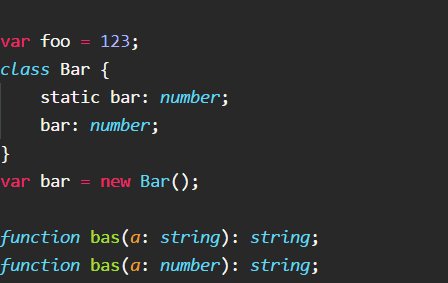
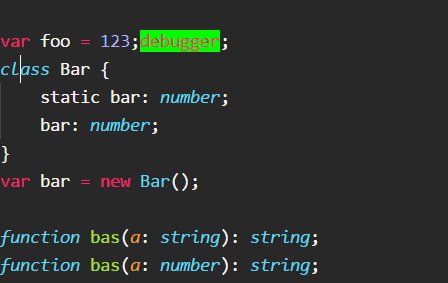
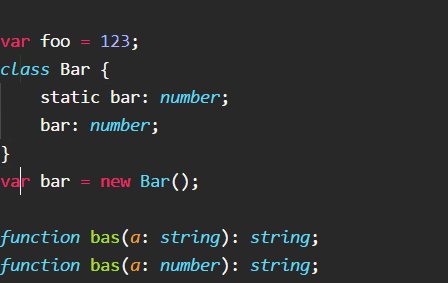
Toggle Breakpoint
Use command TypeScript: Toggle Breakpoint shortcut f9:

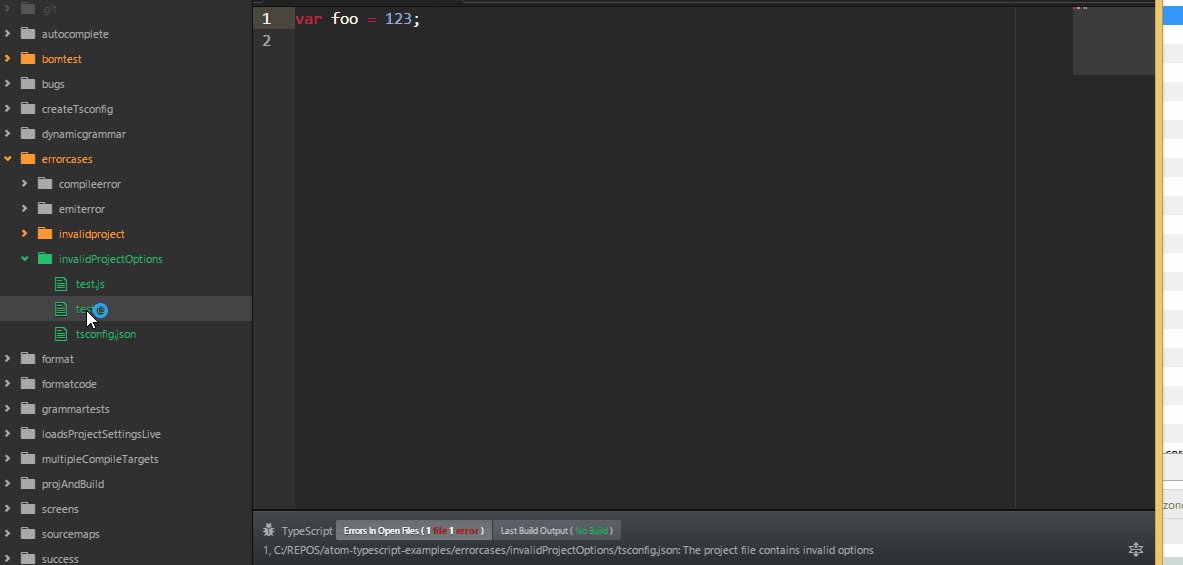
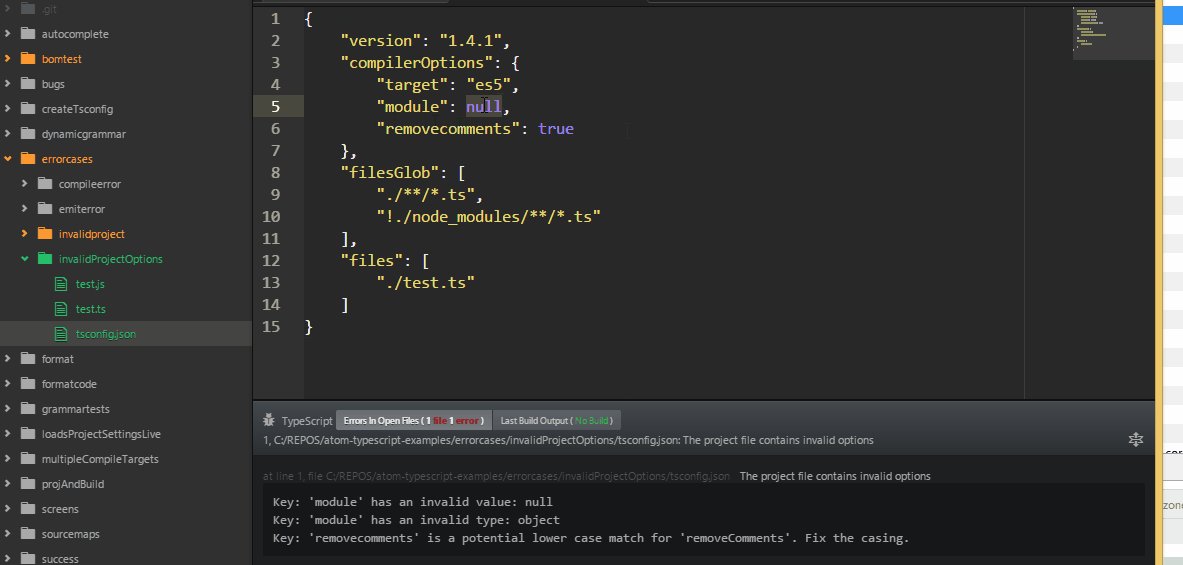
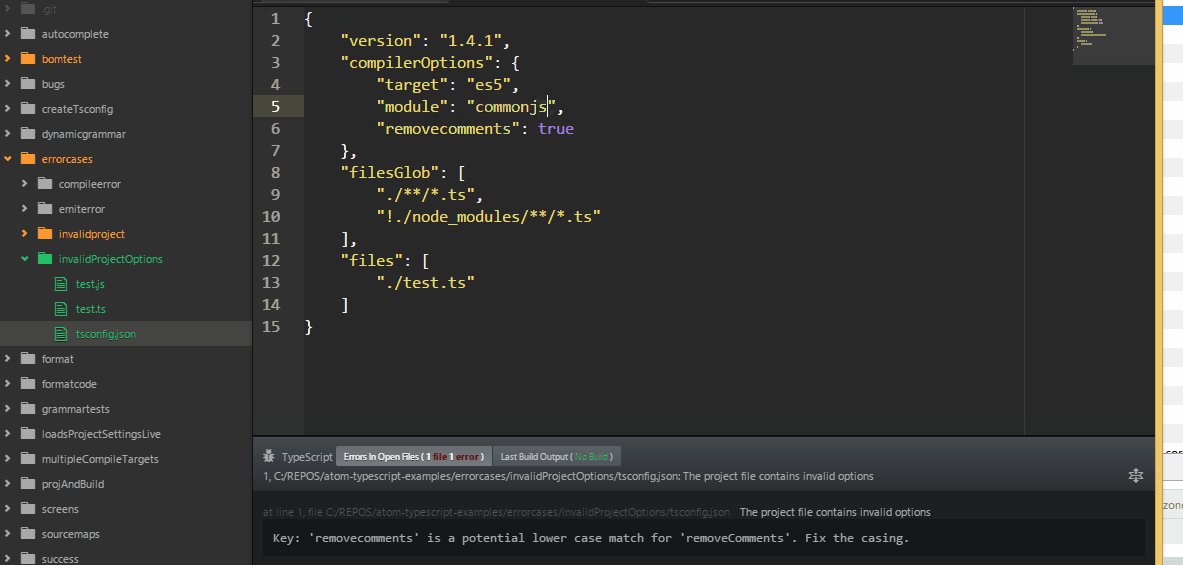
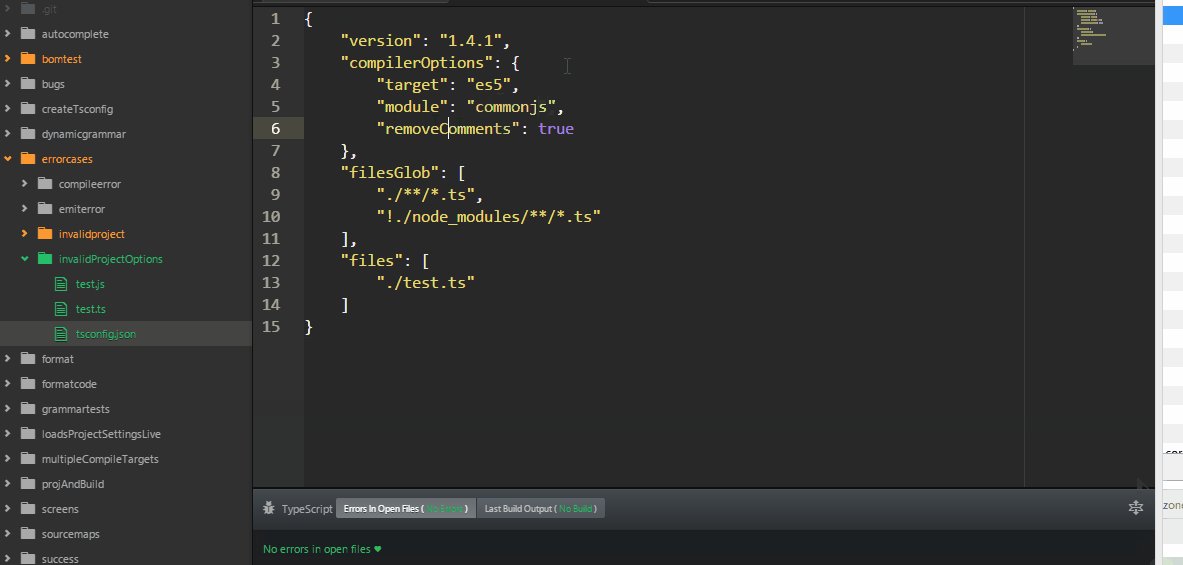
tsconfig validation
We will validate it and help you to fix it 😃

Snippets
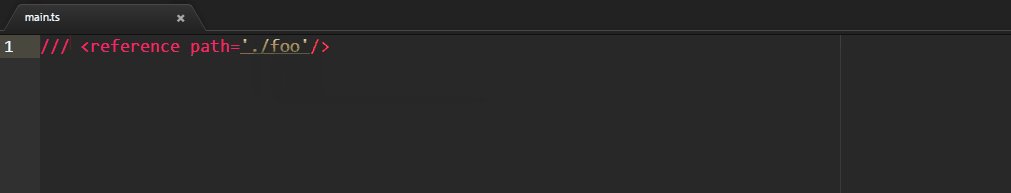
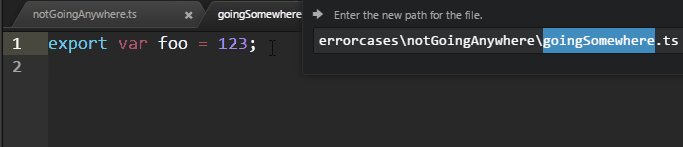
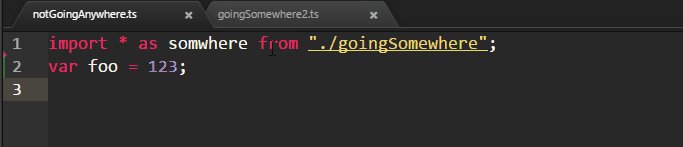
Relative Paths
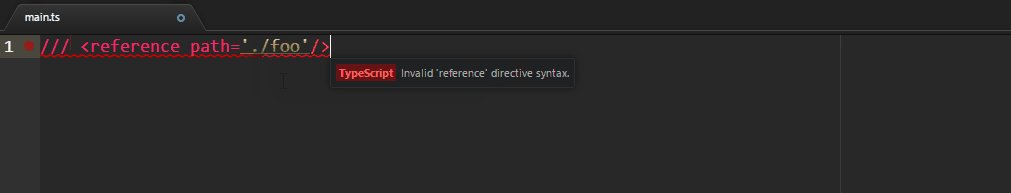
Relative paths have traditionally been a pain, not anymore. Use import or ref and press tab to trigger snippet.
ref

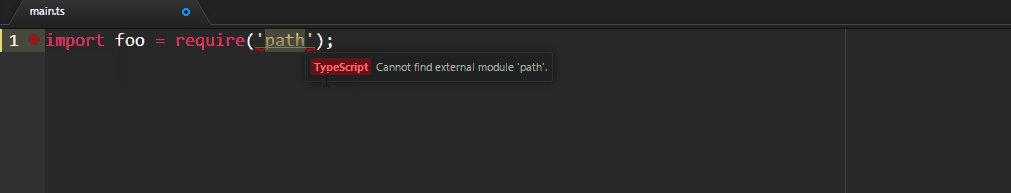
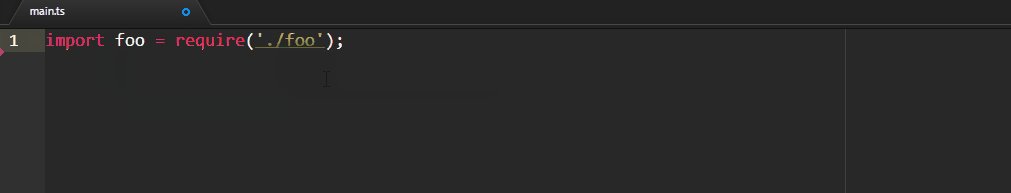
import

Note that within the path string you get autocomplete (ctrl+space/cmd+space) for all the files in the project by filename (works for both ref and import).

Output Toggle
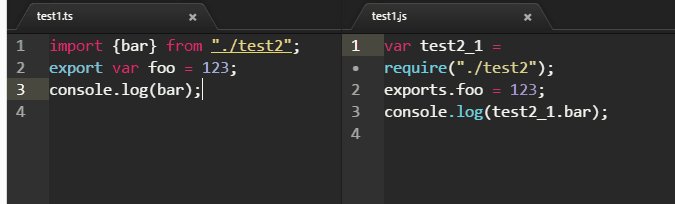
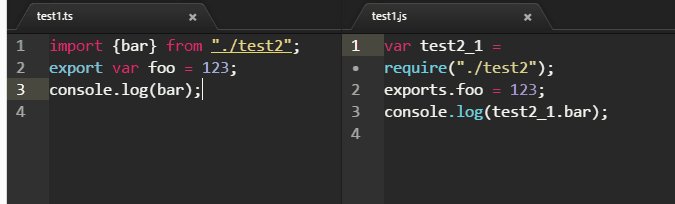
ctrl+shift+m to toggle the output compiled JS file for a give TypeScript file. The keyboard shortcut is consistent with atom's markdown preview.

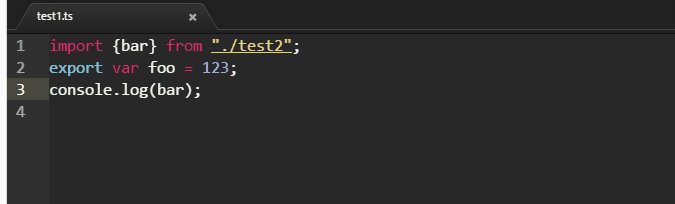
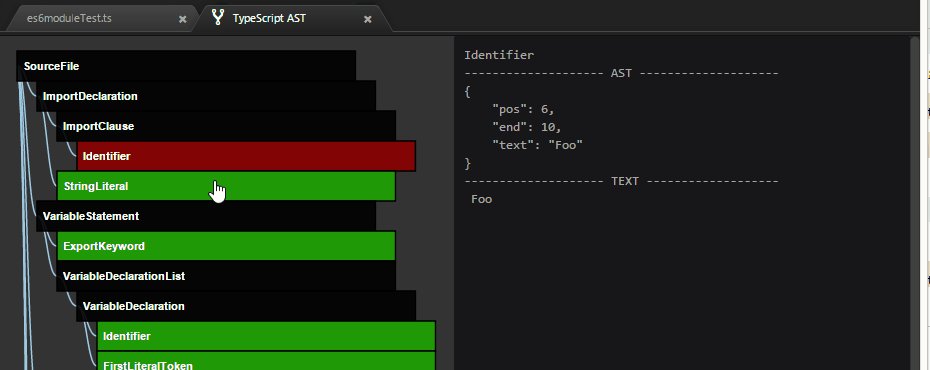
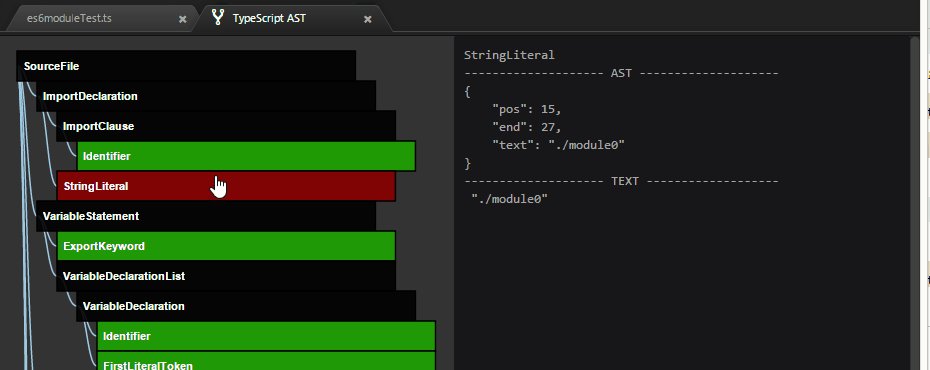
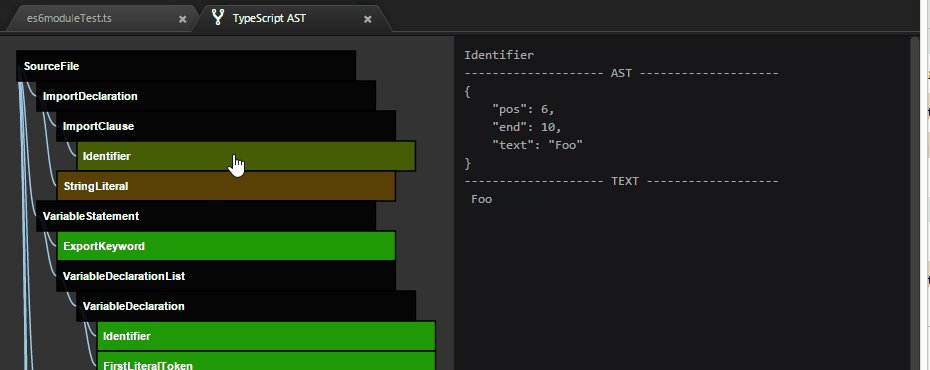
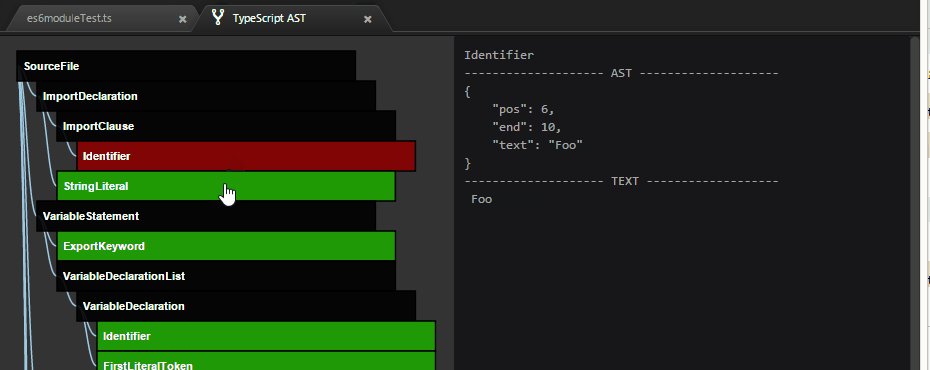
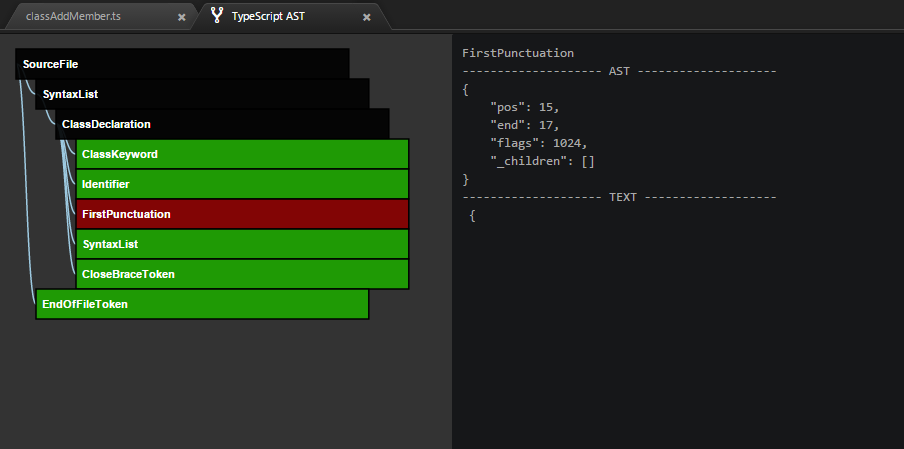
AST Visualizer
Command : Typescript: Ast. Useful when authoring new features.

Also command : TypeScript: Ast Full that includes the trivia (punctuation, comments etc. received from ts.Node.getChildren()) as well.

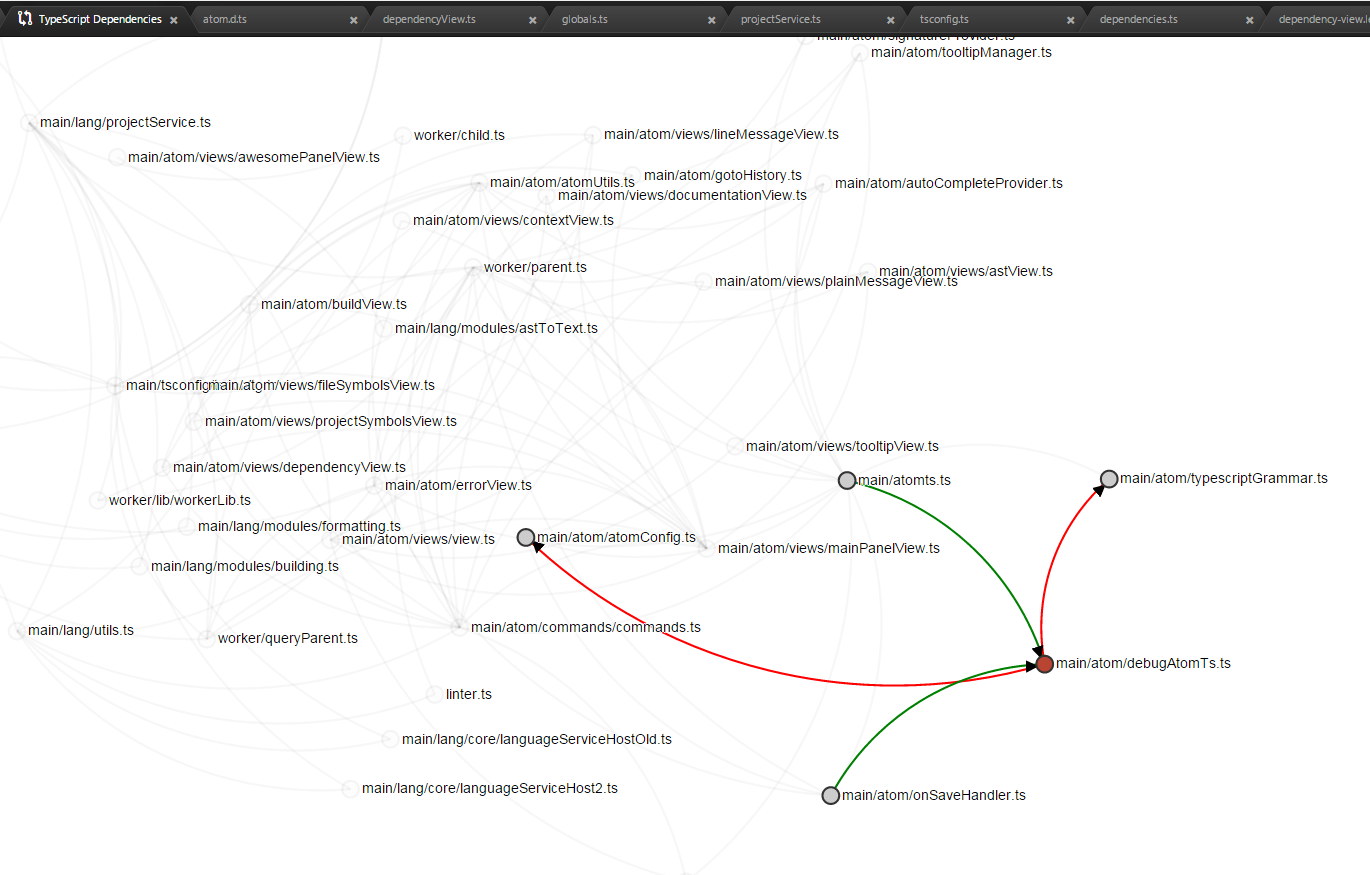
Dependency View
Command : Typescript: Dependency View. A dependency viewer for insight into the project if you use external modules. You can zoom, pan, drag points around and hover over nodes. (more details)

Sync
We try to keep as much of the stuff in sync while you edit code. However in dire circumstances:
- a soft sync is done when you save a file
ctrl+sand we will completely reprocess the active file. This might not fix stuff if the error is because of some other file on the file system. ctrl+'orcmd+': If you deleted files in the background or renamed them or jumped git branches or something weird just happened then sync. No need to restart your IDE 😃.

Contributing
Look at CONTRIBUTING.md for curiosity. We work hard to keep the code as approachable as possible and are highly keen on helping you help us.
Changelog
Breaking changes available online.