This package provides the following services:
This package consumes the following services:
This is a fork of autocomplete-paths. autocomplete-paths use find get file, and it follow symbolic links default. It may cause high cpu usage when circle symbolic links existed in any path. This fork has a option to ignore that, set findOptions to -P can ignore symbolic links in ignored directory such as node_modules. A pull request has been sent to autocomplete-paths, you use use this plugin instead of it before request merged.
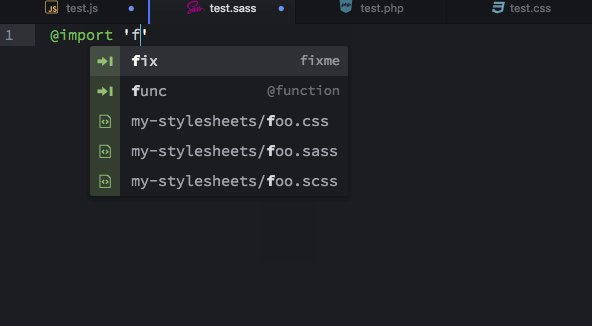
autocomplete+ paths suggestions 
Adds path autocompletion to autocomplete+ depending on scope and prefix. Supports custom scopes defined by the user.

Features
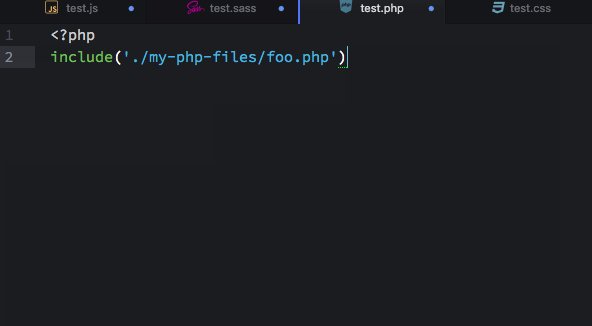
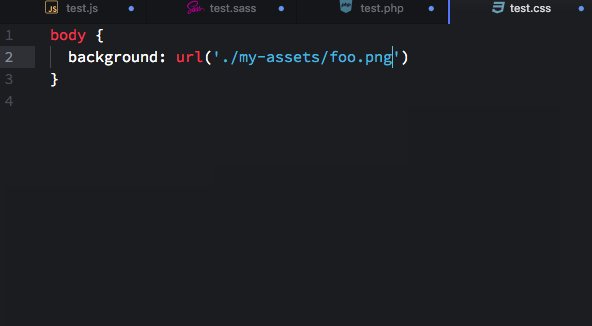
- Support for JavaScript, CoffeeScript, TypeScript, PHP, SASS, LESS, Stylus, CSS, C, C++, Lua, Ruby and Python
- Very efficient thanks to caching and incremental cache rebuilds (incremental builds are disabled for Windows. Please use the
Rebuild Cachecommand.) - Easily extendable
Installation
You can install autocomplete-paths using the Preferences pane.
Defining scopes
autocomplete-paths triggers whenever a scope matches the current cursor position and scope
descriptor. Here is an example for a JavaScript-Scope that supports the ES6 'import' syntax as
well as the CommonJS require() syntax and the RequireJS define() syntax:
{
scopes: ['source.js'], // Only triggers in JS files
prefixes: [
'import\\s+.*?from\\s+[\'"]', // import foo from '
'require\\([\'"]', // require('
'define\\(\\[?[\'"]' // define([' or define('
],
extensions: ['js', 'jsx', 'ts', 'coffee'], // Only shows JS / TS / Coffee files
relative: true, // Inserts relative paths only - defaults to true
includeCurrentDirectory: true, // Include './' in path - defaults to true
projectRelativePath: false, // Includes full relative path starting after the project directory
replaceOnInsert: [ // Replaces the file extensions on insert
['.jsx?$', ''],
['.ts$', ''],
['.coffee$', '']
]
}
You can add custom scopes by adding them to your config.cson file:
"autocomplete-paths":
scopes: [
{ ... },
{ ... },
]