Adds commands that let you quickly browse Atom-related folders or reveal files you're working on
This package provides the following services:
browse
Description
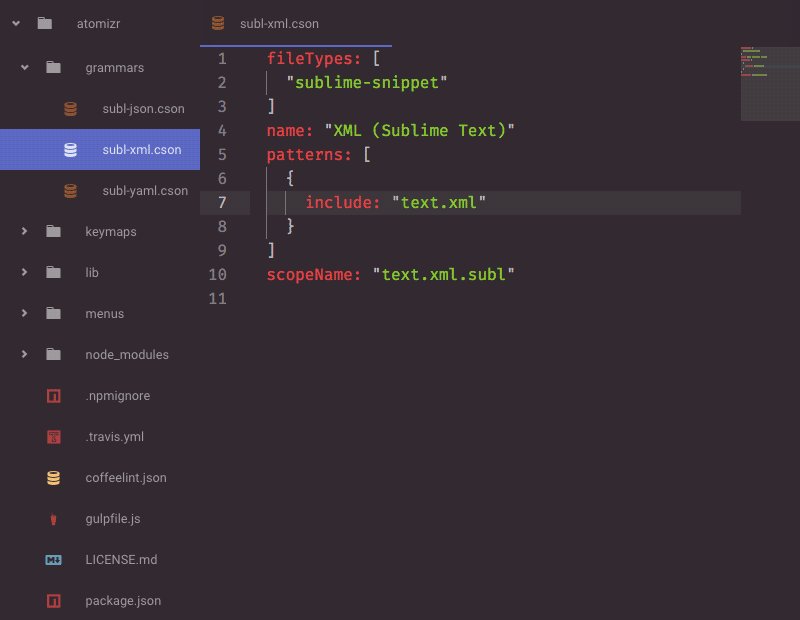
Adds commands that let you quickly browse Atom-related folders or reveal files you're working on (details below)

Installation
apm
Install browse from Atom's Package Manager or the command-line equivalent:
$ apm install browse
Using Git
Change to your Atom packages directory:
Windows
# Powershell
$ cd $Env:USERPROFILE\.atom\packages
:: Command Prompt
$ cd %USERPROFILE%\.atom\packages
Linux & macOS
$ cd ~/.atom/packages/
Clone the repository as browse:
$ git clone https://github.com/idleberg/atom-browse browse
Install dependencies:
$ cd browse && npm install
Usage
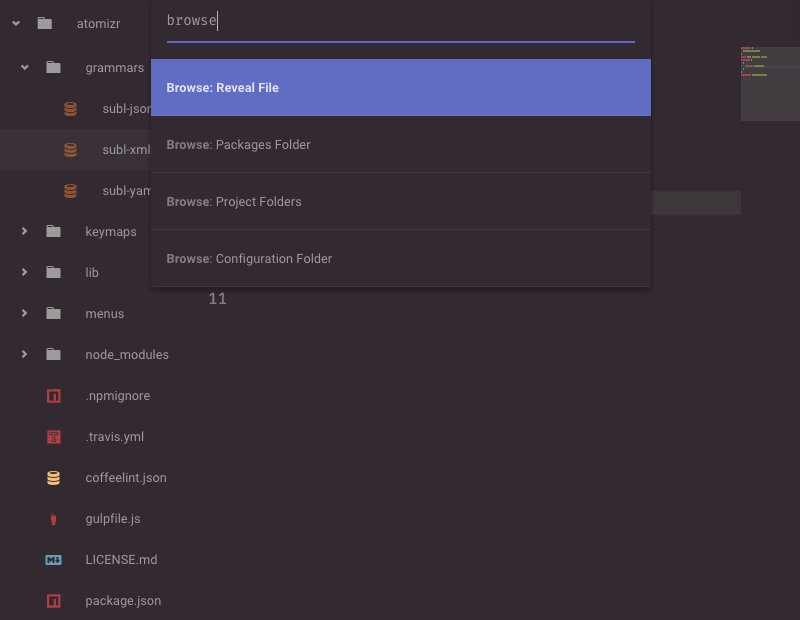
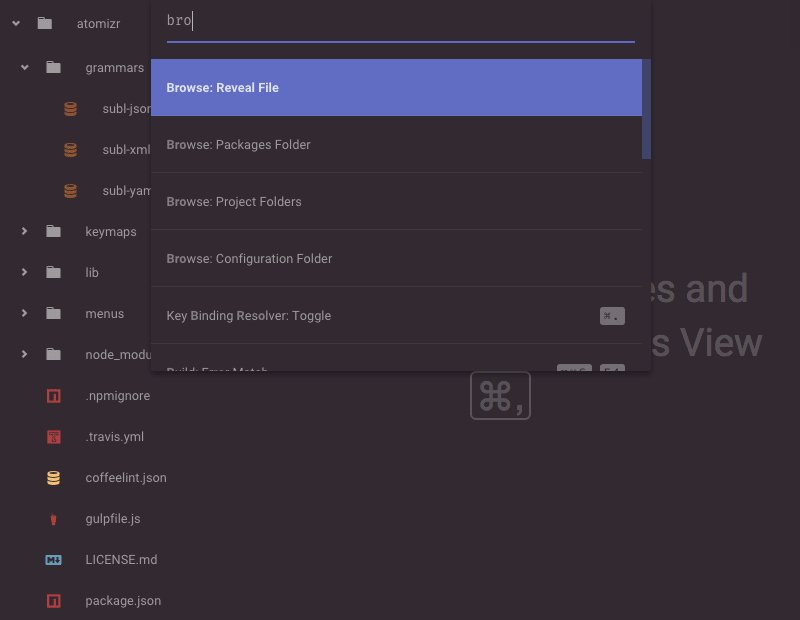
Once installed, you can run any of the following commands from the Command Palette.
Project-specific:
Browse: Project Folder(s)Browse: Project Dependencies(e.g.node_modules,vendor)Browse: Reveal FileBrowse: Reveal Open Files
Atom-specific:
Browse: .apm FolderBrowse: Application FolderBrowse: App Data FolderBrowse: Configuration FolderBrowse: Packages FolderBrowse: Resources Folder
Settings
If you want to override your system's default file-manager, you can specify its path in the package settings.
Example
browse:
customFileManager:
fullPath: "%PROGRAMFILES%\\Explorer++\\Explorer++.exe"
Furthermore, you can specify custom arguments for the open and reveal actions.
Example
browse:
customFileManager:
openArgs: ["-o", "%path%"]
revealArgs: ["-r", "%path%"]
Note: The %path% placeholder can be omitted when it's the last argument
Service Provider
API
At its most basic, the method provided by the service accepts a single argument, the path to a file or folder:
browse(pathToFile);
However, you can also pass an object that offers additional options:
browse({
message?: "Revealing output file..."
silent?: false,
target: pathToFile
})
See below for a real-world example.
Usage
To consume the provided service, add the following to your package.json:
{
"consumedServices": {
"browse": {
"versions": {
"1.0.0": "consumeBrowse"
}
}
}
}
Next up, you need to consume the service in your package's main file.
Example
import { CompositeDisposable, Disposable } from 'atom';
export default {
// Assign service provider
consumeBrowse(browse) {
this.browse = browse;
return new Disposable(() => {
this.browse = null;
});
},
// Example function that consumes the service
async revealFile(pathToFile) {
await this.browse(pathToFile);
},
// Optional: Assign command for your reveal function
activate() {
this.subscriptions = new CompositeDisposable();
this.subscriptions.add(
atom.commands.add('atom-workspace', {
'my-package:reveal-file': async () => await this.revealFile('/path/to/file'),
}),
);
},
};
Options
target
Type: string | string[]
Specifies the target path(s) that should be opened.
message
Type: string
Custom message to be displayed for the action
silent
Type: boolean
Disables notification for action
License
This work is licensed under the MIT License.



