This package provides the following services:
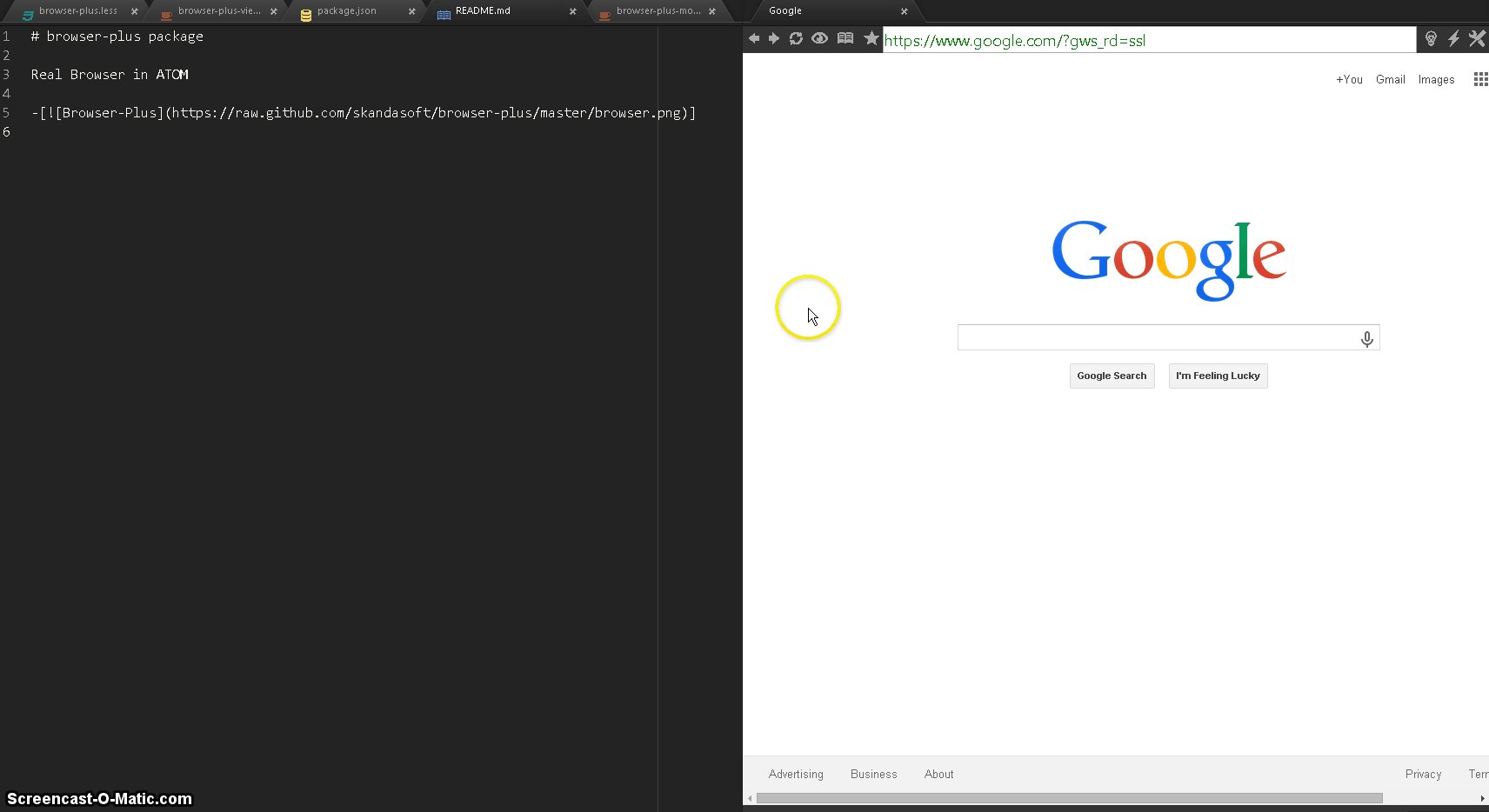
BrowserPlus ~ Real Browser in ATOM!!
Here are some feature...
- Live Preview
- Back/Forward Button
- DevTool
- Refresh
- History
- Favorites
- Simple Plugin Framework - Jquery/ContextMenu based.
-
FAQ
- I have problem loading this package?
on your command prompt for atom directory, try uninstalling the package and reinstalling it
apm uninstall browser-plus
apm install browser-plus
if there is package dependency issue(jquery.autocomplete.js no found error messages etc) try
delete the jquery-ui directory under node_modules and npm install --> in the browser-plus directory. This will install all dependency
if you still have issues with jquery.autocomplete. apm rebuild-module-cache
-
How to open browser in atom?
ctrl+shift+p(cmd+shift+p) Browser Plus: Open. It opens the home page(maintained in the settings) or http://www.google.com.
-
How to open the current file in the brower-plus?
ctrl+shift+p(cmd+shift+p) Browser Plus: OpenCurrent
-
Is it possible to hide the URL Bar?
Yes. ctrl+shift+p(cmd+shift+p) Browser Plus View: toggleURLBar/F11. You need to have the browser highlighted when performing the action.
-
How to Favoritize/UnFavaritize an URL?
On the browser urlbar click on the star to favoritize it. And click on the star if you need to UnFavaritize it/ to remove from the favoritized dropdown.
-
How to View favoritized URLs?
ctrl+shift+p(cmd+shift+p) Browser Plus: Fav. This would open an dropdown selection of Favoritized URL. Or click on the down arrow next to the url bar on the left side.
-
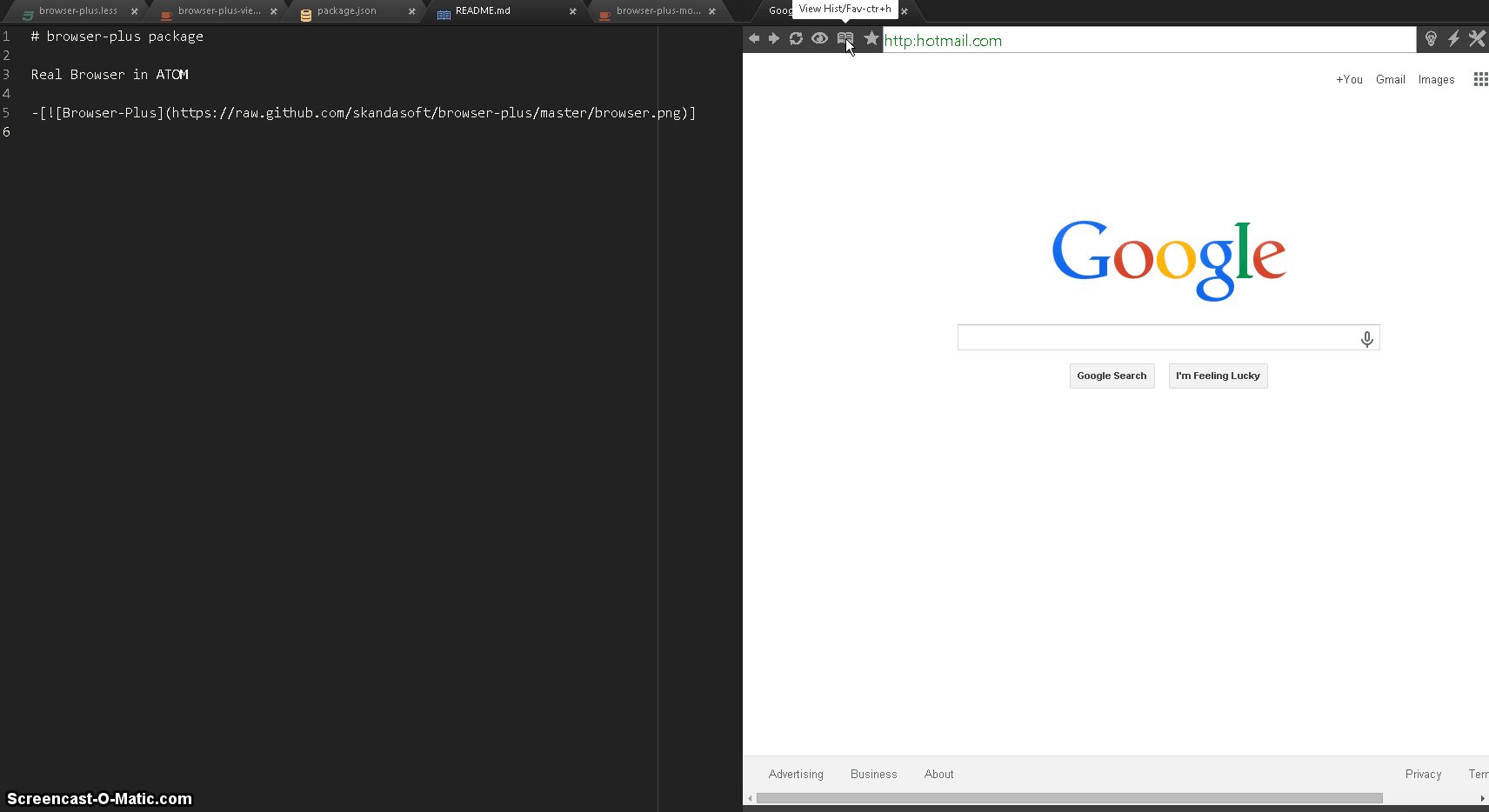
How to View Browser Plus History?
ctrl+shift+p(cmd+shift+p) Browser Plus: History/click on the button icon on the url toolbar. Opens a browser window with the URLs browsed. It is possible to delete the entire history by clicking clear history button in the webpage/delete individual entry by clicking on trash can/delete dates by clicking on the trash can by the side of dates.
-
How to open developer tool for the browser?
Press the function key f12/on the clicking on the settings icon on the webpage. Jquery is added for free if it is not available. So you can perform DOM activities.
-
How to show live changes(as soon as you save file) to show up as we are viewing a file?
Press the lighting icon. It is a toggle button ie., same button can used on switching on to live view/stop live view. Any save of any window would refresh the window. So css file window/js file window saved would be reflected on save.
-
Is it possible to print the webpage?
Yes. Click on the print icon.
-
Is BrowserPlus used in any other packages?
Navigate ( http://atom.io/packages/navigate )
This package help in navigating/links on html file. when you press f2 on a html filename it opens up the browser. There are other keys you can use. Here are some of the default key combinations that are available now when Navigate Package is installed along with BrowserPlus
'F1': title: 'F1 - DevDocs Help' type: 'string' default: 'http://devdocs.io/#q=&searchterm' 'CTRL-F1': title: 'Ctrl-F1 - Google Help' type: 'string' default: 'https://www.google.com/search?q=&searchterm' 'CTRL-F2': title: 'Stack Overflow Search' type: 'string' default: 'http://stackoverflow.com/search?q=&searchterm' 'CTRL-F3': title: 'AtomIO Search' type: 'string' default: 'https://atom.io/docs/api/search/latest?q=&searchterm'Checkout Navigate
-
Can I add custom key combinations to my weburls?
Yes!! you can.The word under cursor is available in the field searchterm. For eg when F1 is pressed, help for that keyword, are provided through devdocs using the config
default: 'http://devdocs.io/#q=&searchterm'Checkout Navigate
-
Can I preview jsp/php/express/django and other frameworks or from localhost in BrowserPlus?
Yes. Absolutely. You can install this plugin called PP(http://atom.io/packages/pp). This is used to preview the files. Check more info @ PP
-
Can I get hyperLive(show html changes as I type) preview of the current file?
Previews can be done using PP preview plus. This Plugin user BrowserPlus to visualize html file and allows for live/hyperLive options + able to preview in different formats.
-
How can I call BrowserPlus from my plugin?
atom.workspace.open following by url and you can pass options just as you would do to open a file using atom. If you file starts with http,https or localhost it would automatically open in the browser-plus window.
-
Is there a way enhance the functionality of BrowserPlus/Plugin system for BrowserPlus?
you can build a plugin for browserplus. It is very simple. Checkout browser-plus-zoom or browser-plus-open-new-window or browser-plus-block. The naming convention for the plugin is browser-plus-yourpluginname. browser-plus provides a service called consumeAddPlugin which can be put under your plugin
"consumedServices": { "browser-plus": { "versions": { ">=0.0.0": "consumeAddPlugin" } } }in order to add your plugin to browser-plus pass the details in json format
"onInit" --> initializes the browser with your script that will be loaded once the browser is opened
"js" --> load an/array of javascripts both from your resources directory under your package/ from cdns
"css" --> load an/array of css both from your resources directory under your package/ from cdns
"menus" --> this can be a single object /array of object in the following format. The plugin can be displayed as context menu or accessed using key combinations.
"menu-ctrlkey" --> use to invoke you plugin (it can be any key combination)
"menu-fn" --> this is where the code for you plugin goes . for your convience jQuery is already loaded/notifyBar(https://github.com/dknight/jQuery-Notify-bar)/jStorage another plugin(http://www.jstorage.info/) is loaded.
your function can be invoked using a key combination/from context menu. If you want it to be a context menu
"name": "name of the menu"
"selector": "for which the context menu would appear, can be multiple and be separated by ','"
"selectorFilter": "a function which would return boolean. if for some reason you want some filter for the selector passed it can be done by sending boolean back"
The best way make a plugin is copy the browser-plus-open-new-window/browser-plus-zoom and testing with your code.
And you can do a PR on FAQ for browserplus to update your plugin details 😃.
-
what browser-plus plugins are availble?
Look/search for browser-plus- for plugins. That will be the name convention for browserplus plugins.
browser-plus-zoom helps to zoom in /out of the website(ctr++ or ctr--).
browser-plus-block helps in maintaining particular websites from opening(self restraint)
browser-plus-find helps in searching in the webpage.
browser-plus-new-window open link in window/tab.
Your next browser-plus plugin goes here....
-
when opening search website like google/stackoverflow, I don't want multiple search browsers open. Is it possible to open in the same window?
Yes. check the setting for openInSameWindow.currently an array of website (google/stackoverflow)
-
Calling BrowserPlus from contextMenu opens the home page. Can I make to open the current file?
Check the setting. 'Show Current File'. It is on by default.
-
Can I block Youtube/any website? I get distracted while working.
yes. Check out browser-plus-block(http://atom.io/packages/browser-plus-block) plugin.
-
Can I use this browser like chrome to search on the toolbar?
Yes. As you type more than 2 character the dropdown of search results are shown from bing. Once you click on the result it searches in google and bring the results. if you don't choose any of it and press enter and if it is url it would go to that url.
-
Can I view documentation/help for languages?_
Yes. Naviagate Plugin does that. You can press f1 and it would show the devdocs help for the word under the cursor.Check Navigate for more info.
-
How can I make browser-plus better?
PRs are welcome.Any issue reported would make this a better plugin. This FAQ can be updated with the browser-plus-plugins.