This package provides the following services:
build-sass
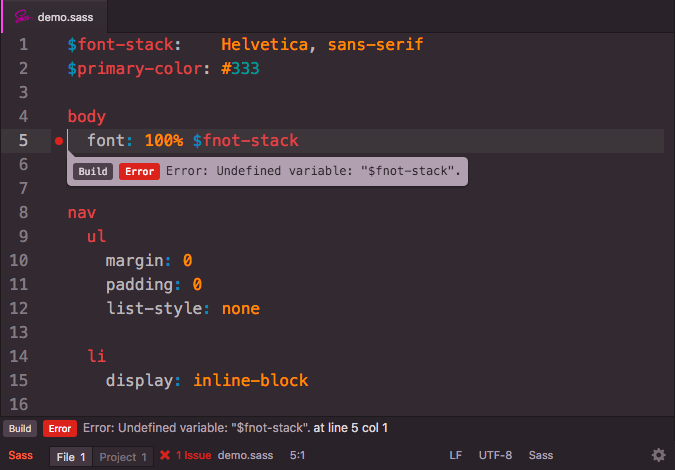
Atom Build provider for sass, compiles SCSS (and Sass) into CSS. Supports the linter package for error highlighting.
If you prefer LibSass, take note of the separate build-sassc package. When in doubt, consult the Sass Compatibility chart.

See the linter in action
Installation
apm
Install build-sass from Atom's Package Manager or the command-line equivalent:
$ apm install build-sass
Using Git
Change to your Atom packages directory:
Windows
# Powershell
$ cd $Env:USERPROFILE\.atom\packages
:: Command Prompt
$ cd %USERPROFILE%\.atom\packages
Linux & macOS
$ cd ~/.atom/packages/
Clone repository as build-sass:
$ git clone https://github.com/idleberg/atom-build-sass build-sass
Inside the cloned directory, install Node dependencies:
$ yarn || npm install
You should now be setup to build the package:
$ yarn build || npm run build
Usage
Build
Before you can build, select an active target with your preferred build option.
Available targets:
SCSS [compact|compressed|expanded|user]Watch SCSS [compact|compressed|expanded]Sass [compact|compressed|expanded|user]Watch Sass [compact|compressed|expanded]
Shortcuts
Here's a reminder of the default shortcuts you can use with this package:
Select active target
Cmd+Alt+T or F7
Build script
Cmd+Alt+B or F9
Jump to error
Cmd+Alt+G or F4
Toggle build panel
Cmd+Alt+V or F8
License
This work is licensed under the The MIT License.