language-polymer
Polymer syntax highlighting for Atom & VS Code!
Polymer Syntax Theme
A syntax theme to be used with language-polymer to give the best visual experience when working with Polymer or even Web Components in general.
Atom
https://atom.io/packages/language-polymer
Designed to look good with both One Dark and Atom Material.
VS Code
https://marketplace.visualstudio.com/items?itemName=jonwolfe.language-polymer
To Enable: You have to tell VS Code to associate the Polymer grammar with .html files either by the grammar selector in the bottom right corner of the editor or via the settings (language name is polymer).
Most VS Code themes are pretty plain due to the tokenizer being very lack-luster early on and thus don't highlight much. New themes tend to fair better.
Looks best with: Material Ocean Next Theme +.
History
Originally converted from the Ember HTMLBars package. Then rewritten using the Language-HTML package.
This theme was based on the theme "Made of Code" by Brian Yu. Almost everything is the same except for some additional selectors to correctly style the polymer binding related syntax.
Contributing
Contributions are greatly appreciated. Please fork this repository and open a pull request make grammar tweaks, etc.
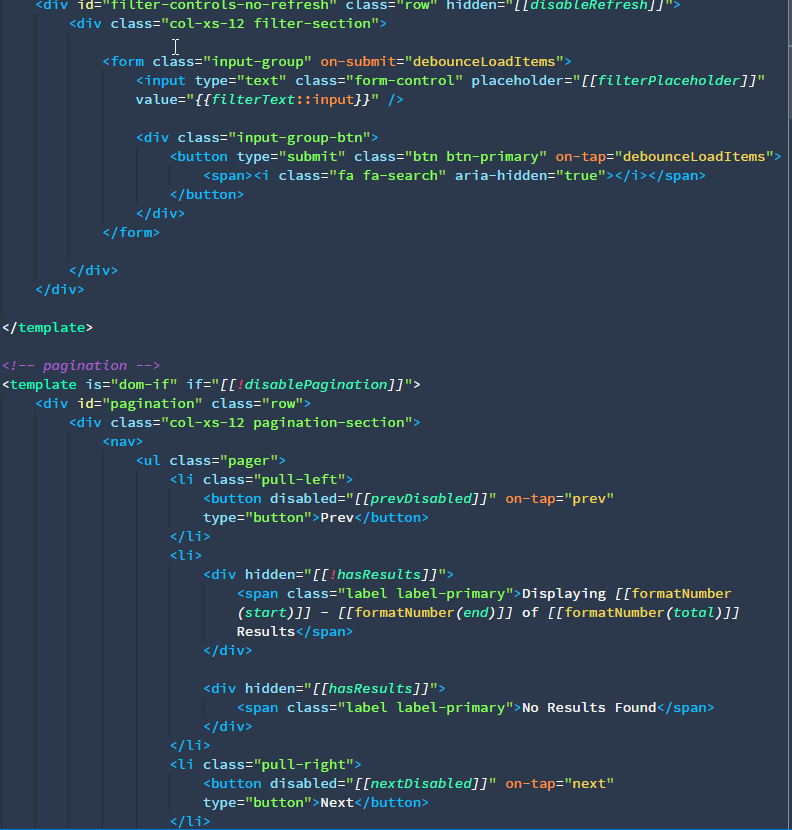
Screenshots