This package consumes the following services:
Tester
Tester is a test runner for the hackable Atom Editor. Additionally, you need to install a specific tester provider for your test framework. You will find a full list below in the Known provider section.

Base Features
-
IDE based Feedback
-
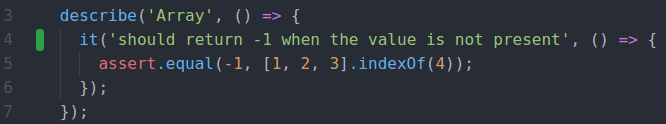
Gutter test result markers

-
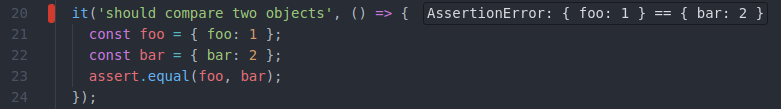
In-line error messages

-
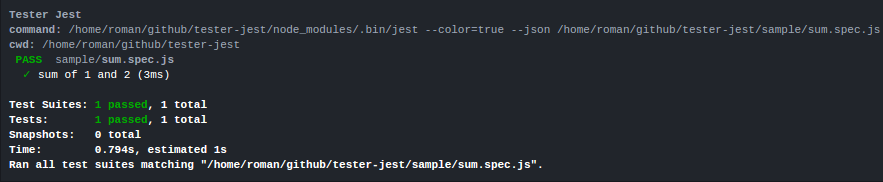
Console test output

-
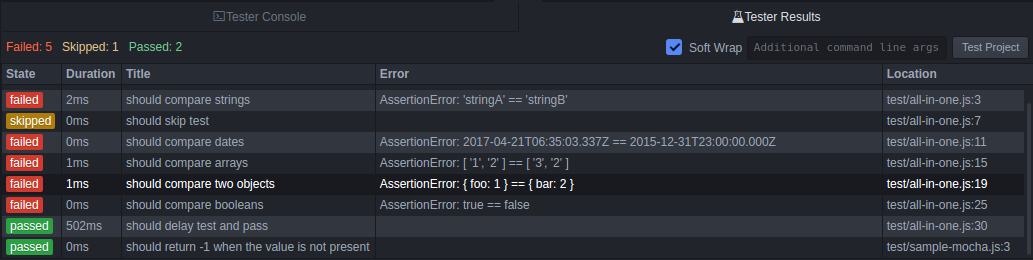
Test result view

-
-
Session based test watching
- Test file on open
- Test file after save
- Test project
-
Supported test frameworks (for now):
How to / Installation
You can install through the CLI by doing:
$ apm install tester
Or you can install from Settings view by searching for Tester.
Known providers
Tester API
Example
Declare the provider callback in the package.json.
"providedServices": {
"tester": {
"versions": {
"1.0.0": "provideTester"
}
}
}
Define the provider callback in lib/main.js.
export function provideTester() {
return {
name: 'tester-name',
options: {},
scopes: ['**/test/*.js', '**/*spec.js'],
test(textEditor/* or null to run project tests*/, additionalArgs/* from results views*/) {
// Note, a Promise may be returned as well!
return {
messages: [
{
duration: 1, // duration in ms
error: {
name: 'optional error object',
message: 'something went wrong',
actual: 'optional actual result', // can be an object
expected: 'optional expected result', // can be an object
operator: 'optional operator',
},
filePath: 'file path to highlight',
lineNumber: 1, // line number to highlight
state: 'failed', // 'passed' | 'failed' | 'skipped',
title: 'some test title',
}
],
output: 'tester console output'
};
},
stop() {
// stop tester if needed
}
};
}
Inspiration
I'd like to give a shout out to Wallaby.js, which is a significantly more comprehensive and covers a lot more editors, if this extension interests you - check out that too.
Contribute
Stick to imposed code style:
$ npm install$ npm test



