Vertex UI theme

A dark UI theme with the ability adapt to most syntax themes.

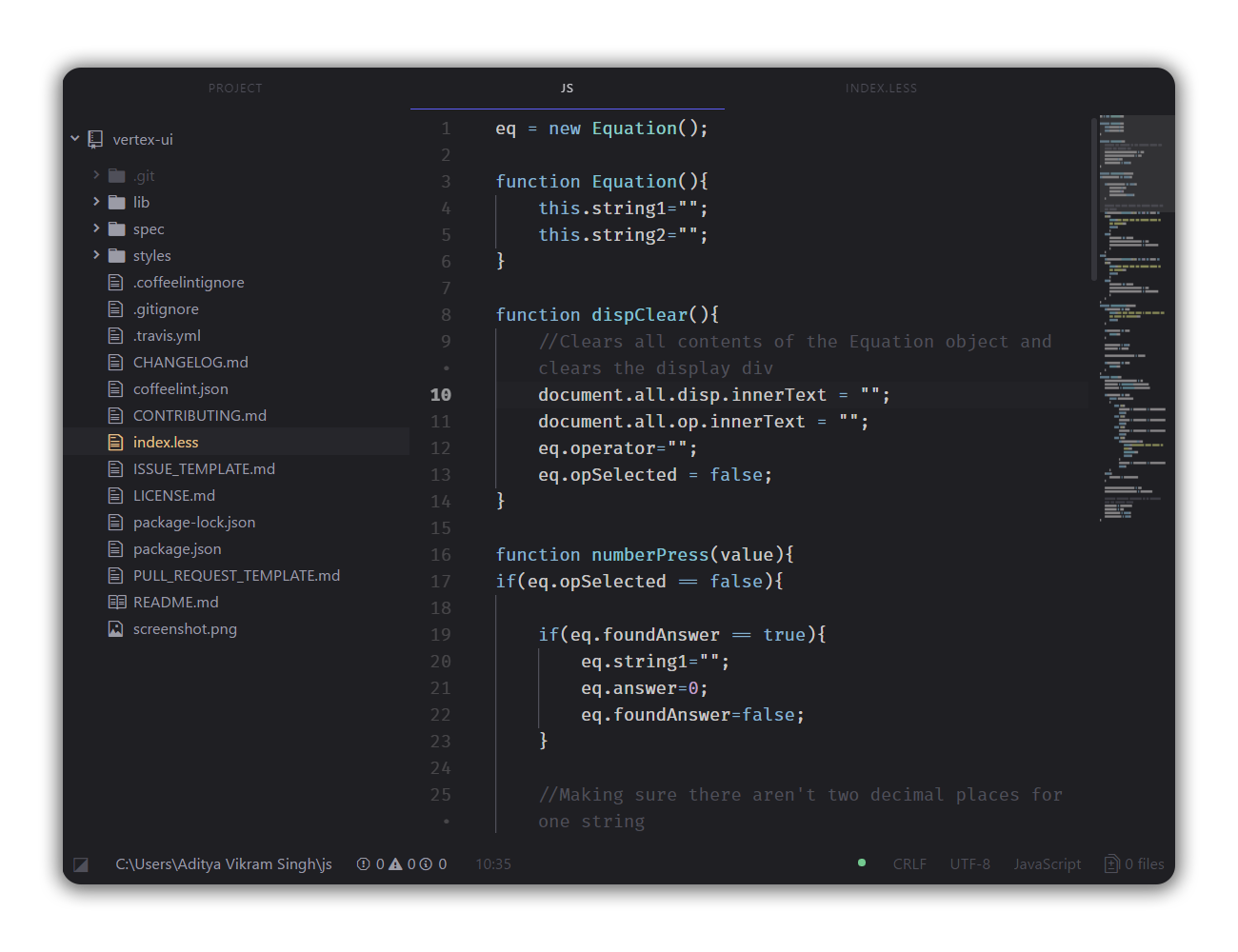
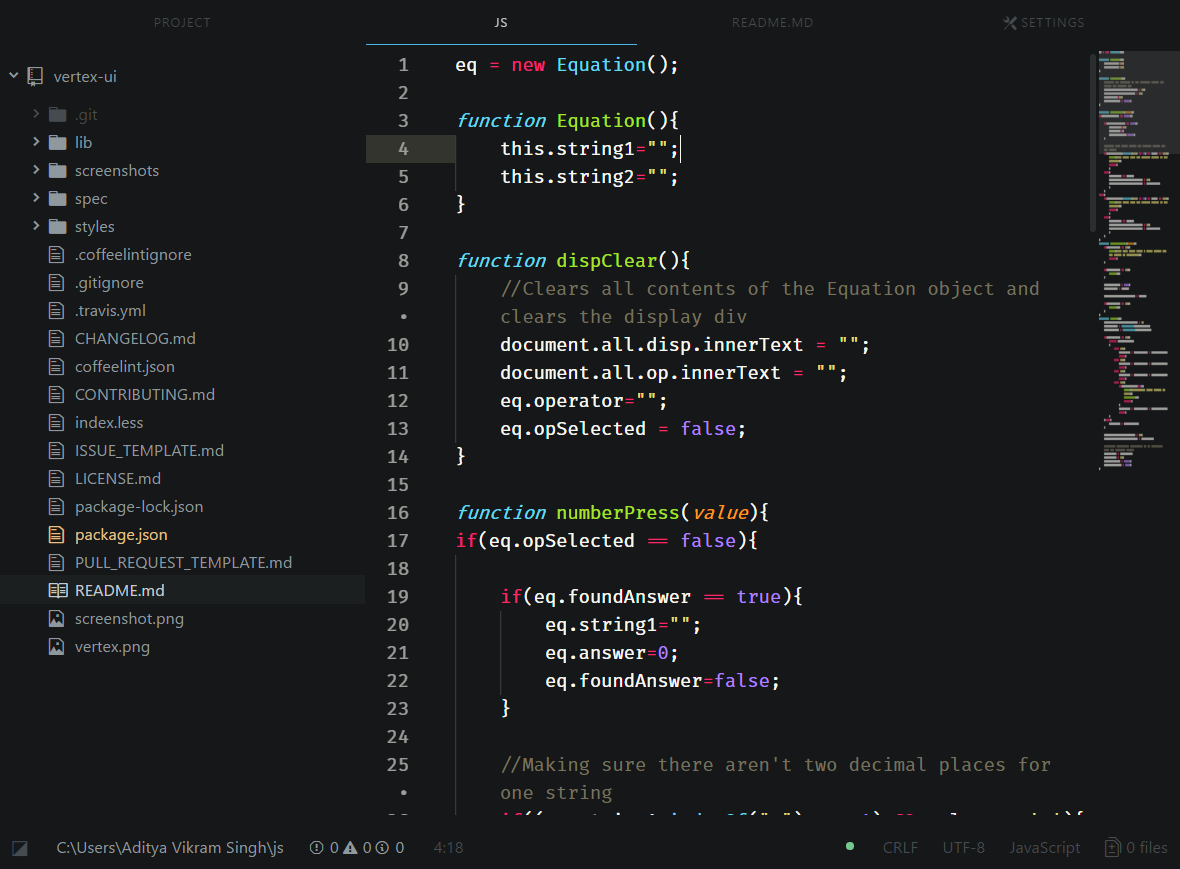
Syntax Theme: Northem Atom Dark
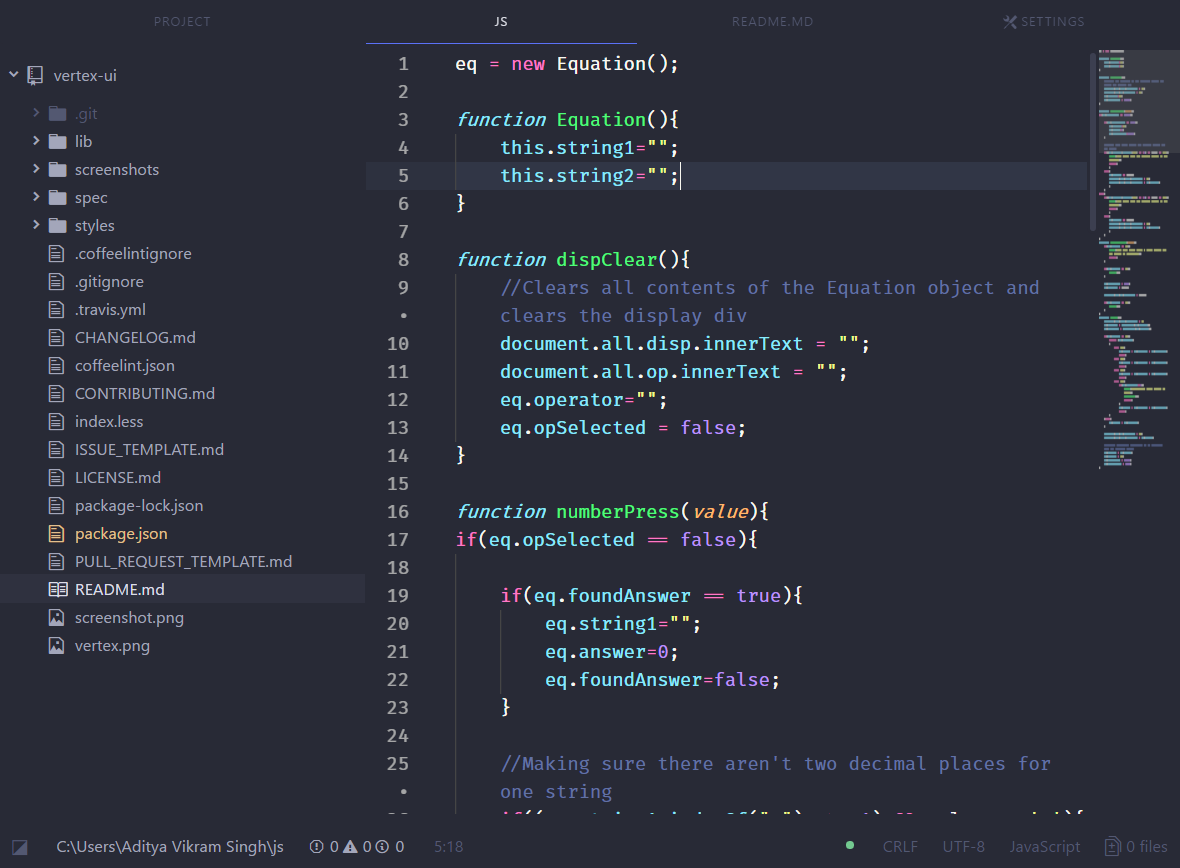
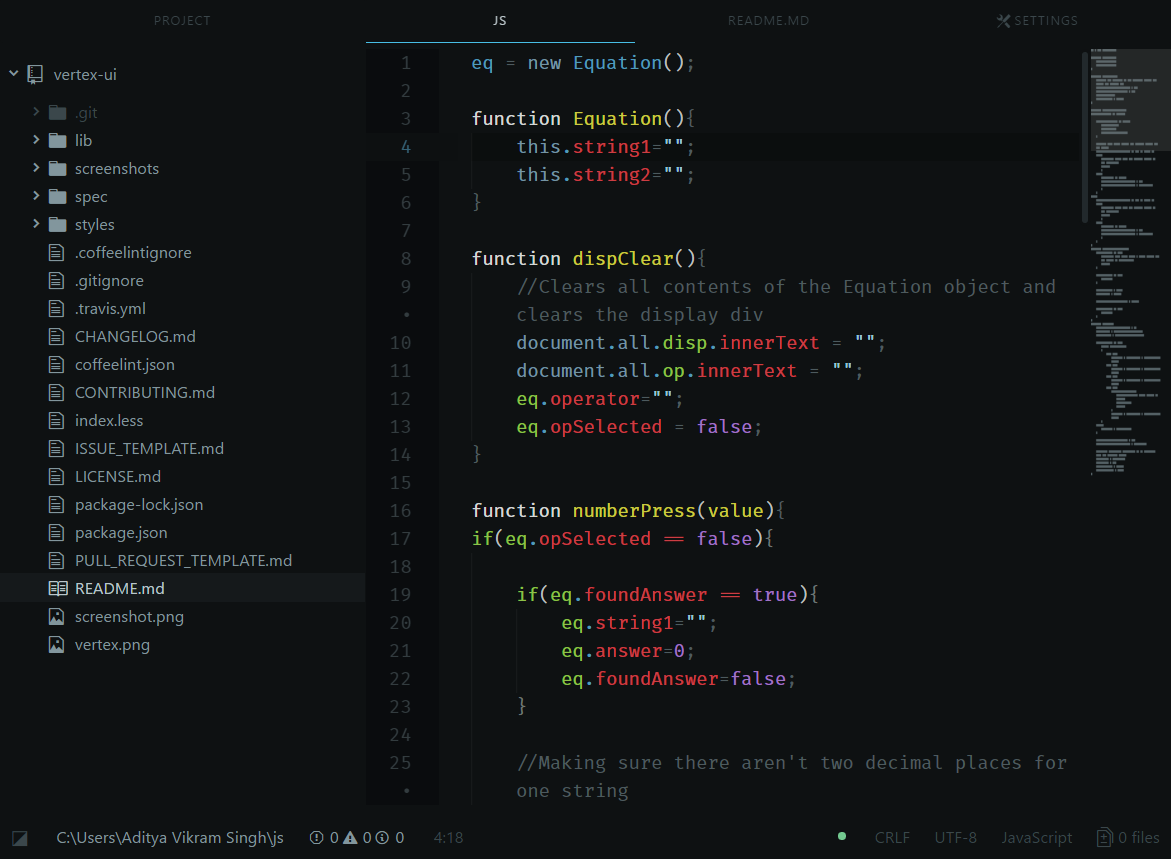
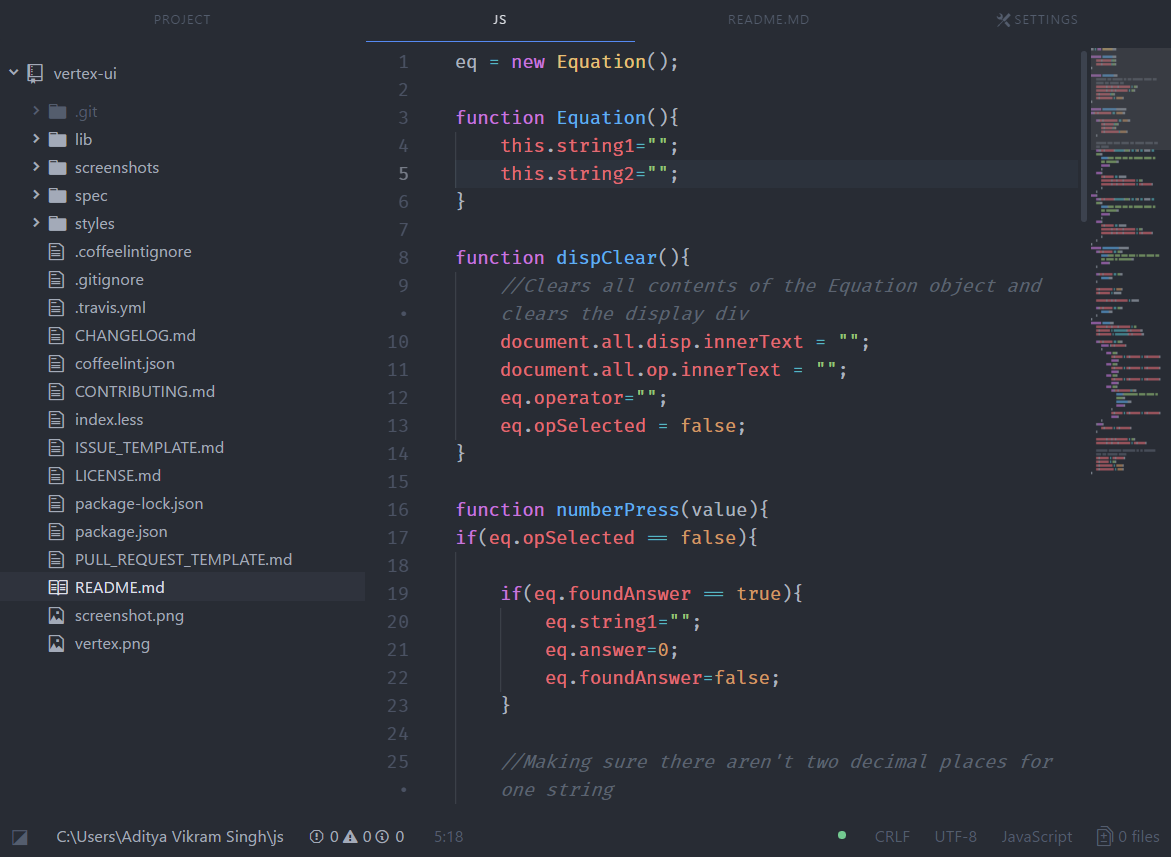
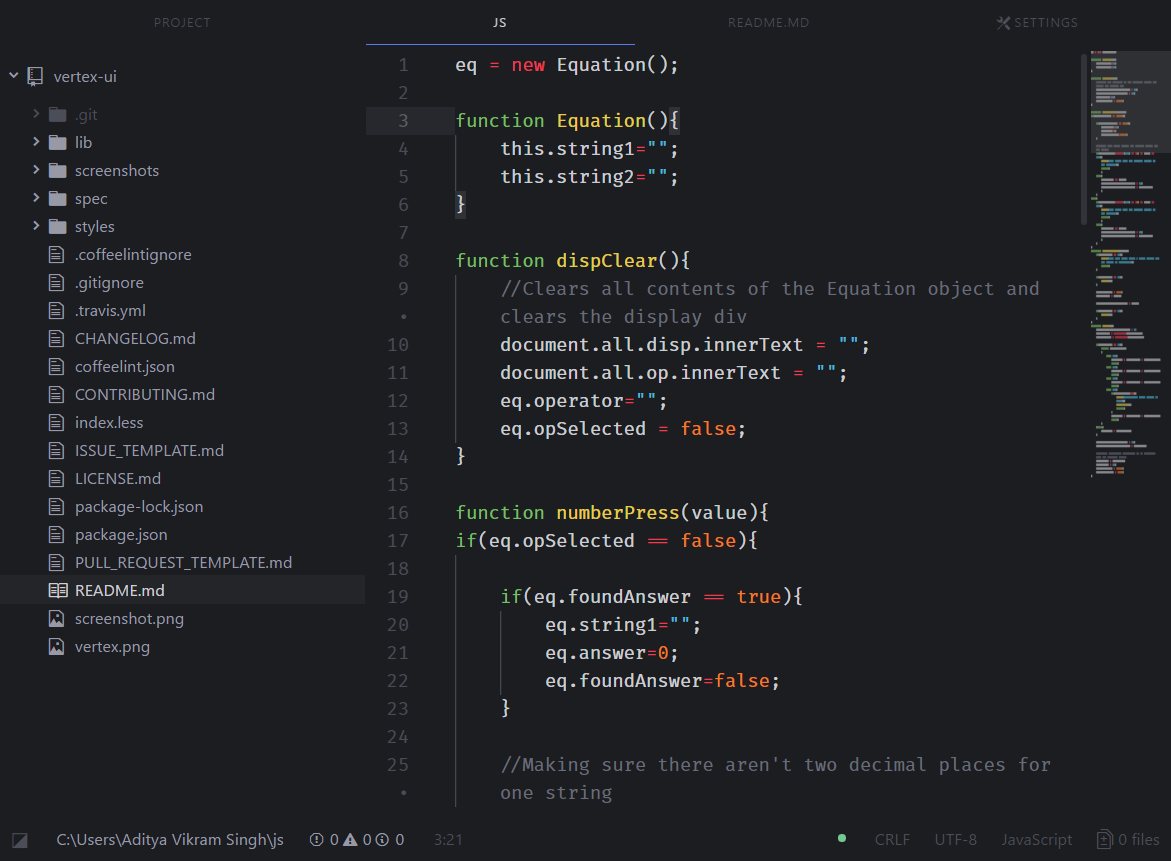
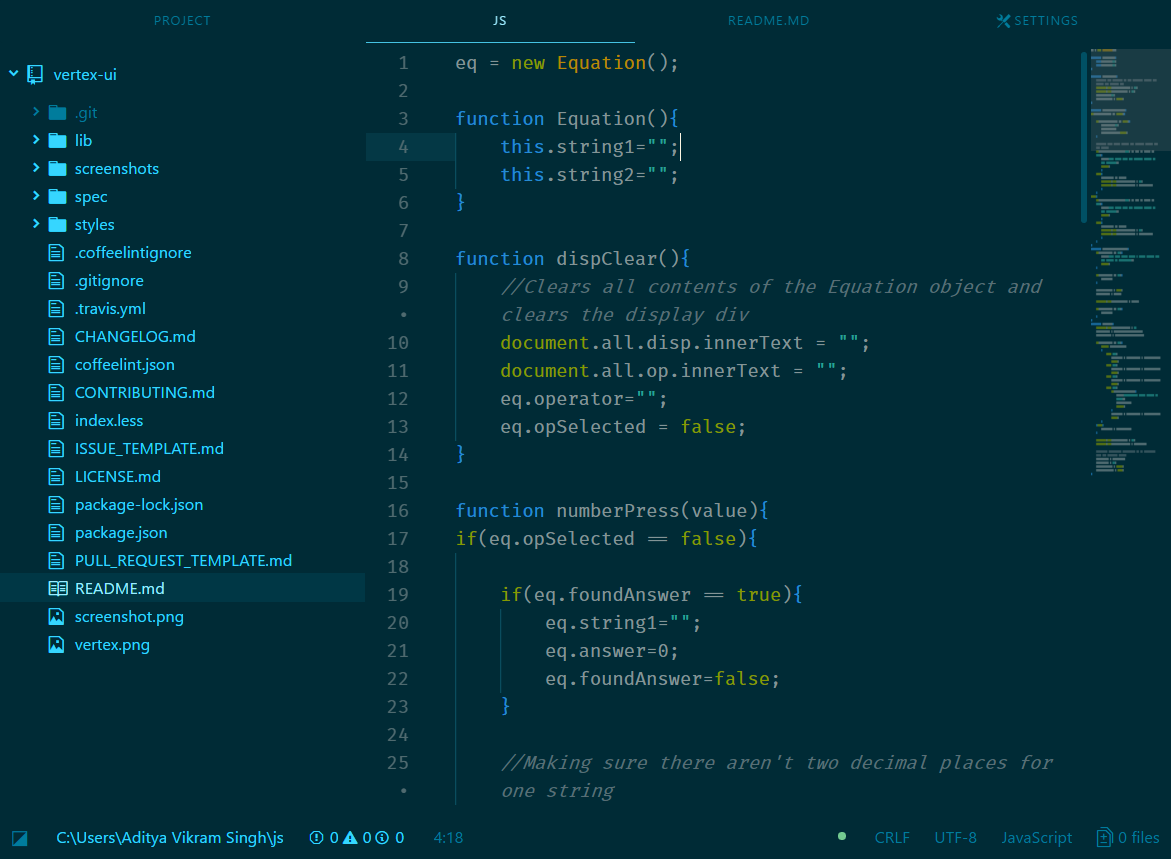
Matches well with several syntax themes
Dracula

Seti

Monokai Seti

One Dark

An old hope

Solarized Dark

Install
Install this theme using Settings > Install. Select the "Themes" toggle and search for "vertex-ui". From there, go to Settings > Themes section and selecting "Vertex" from the UI Themes drop-down menu.
Settings
In the theme settings you can:
- Autohide the status bar.
To make changes, go to Settings > Themes > Vertex UI > Settings or the cog icon next to the theme picker.
Customize
It's also possible to resize only certain areas by adding the following to your styles.less (Use DevTools to find the right selectors):
.vertex-ui {
.tab-bar { font-size: 18px; }
.tree-view { font-size: 14px; }
.status-bar { font-size: 12px; }
}
FAQ
Why do the colors change when I switch Syntax themes? This UI theme uses the same background color as the chosen syntax theme. If that syntax theme has a light background color, it only uses its hue, but otherwise stays dark. This lets you use dark-light combos.