atom yUML generator
This extension will generate a UML diagram using yUML's syntax. You can draw class, activity, and use case diagrams. yUML uses a stripped down UML markup designed to keep you on focus, rather than allowing you to get bogged down in the details of making the perfect UML diagram.
howto
You can either select a section of text in a document, or use a whole document as a source for rendering a diagram. Triggering a render is done by pressing ctrl-alt-p and then typing Yuml Generator: Generate, alternatively you can press ctrl-alt-y.
The extension will work out what text you want to be parsed using the following rules:
- If text is selected, this will be used
- If the cursor is positioned in a
```yumlcode block then the only that text will be selected - If none of the above rules come into play, then the whole buffer will be sent

yUML syntax examples
class diagram
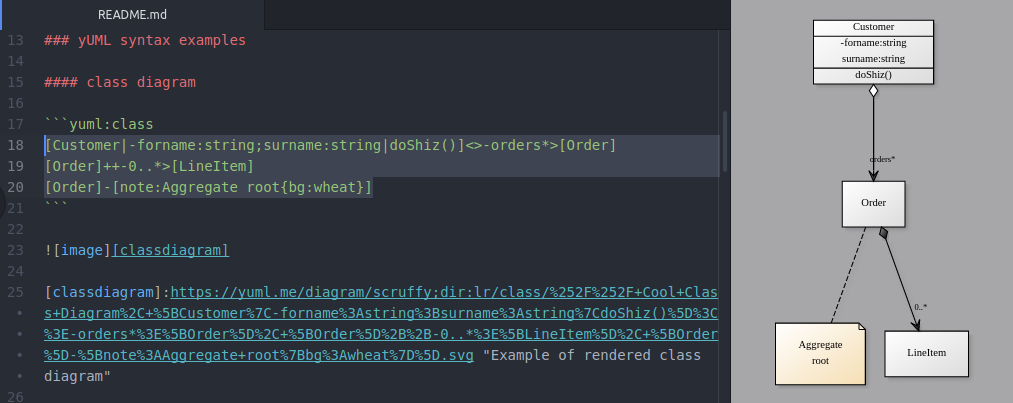
[Customer|-forname:string;surname:string|doShiz()]<>-orders*>[Order]
[Order]++-0..*>[LineItem]
[Order]-[note:Aggregate root{bg:wheat}]
activity diagram
nb: activity diagrams are only in one style and direction.
(start)->|a|
|a|->(Make Coffee)->|b|
|a|->(Make Breakfast)->|b|
|b|-><c>[want more coffee]->(Make Coffee)
<c>[satisfied]->(end)
use case diagram
nb: use case diagrams are only available going in one direction.
[Customer]-(Sign In)
[Customer]-(Buy Products)
(Buy Products)>(Browse Products)
(Buy Products)>(Checkout)
(Checkout)<(Add New Credit Card)
advanced
If you place your yUML in a yuml</code> block you can alter the type and style of diagram drawn. The format is <code>yuml:type:style
```yuml:class:scruffy
[Customer|-forname:string;surname:string|doShiz()]<>-orders*>[Order]
[Order]++-0..*>[LineItem]
[Order]-[note:Aggregate root{bg:wheat}]
```