This package provides the following services:
This package consumes the following services:
quick-highlight 
-
Highlight selected and multiple persisting highlight across visible editor.

-
Show found count on StatusBar.

Commands
quick-highlight:toggletoggle highlight for selected or cursor word.quick-highlight:clearclear all highlight.
And following two operator for vim-mode-plus user.
vim-mode-plus-user:quick-highlight: Operator to highlight by text-object or motion.vim-mode-plus-user:quick-highlight-wordHighlight cursor word, similar toquick-highlight:toggle, but well fit for vim's block cursor orientation. And.repeatable.
Keymap
No default keymap.
e.g.
- general
'atom-workspace atom-text-editor:not([mini])':
'cmd-k m': 'quick-highlight:toggle'
'cmd-k M': 'quick-highlight:clear'
- vim-mode-plus user
'atom-text-editor.vim-mode-plus.normal-mode, atom-text-editor.vim-mode-plus.visual-mode':
'space m': 'vim-mode-plus-user:quick-highlight-word'
'space M': 'quick-highlight:clear'
'g m': 'vim-mode-plus-user:quick-highlight'
Modify highlight style
You can override style in you style.less.
See example below.
@import "syntax-variables";
// For selection color
//=======================
atom-text-editor .quick-highlight.box-selection .region {
border-width: 1px;
background-color: transparent;
border-color: @syntax-text-color;
}
// Make underline manual highlight prioritized(come front) over other highlight
//=======================
// Mixin to set z-index of quick-highlight manual color
.quick-highlight-z-index(@name, @value) {
.quick-highlight.@{name} .region {
z-index: @value;
}
}
// quick-highlight use 0 to 7 color
// for box style, use box-01 to box-07
// for highlight style, use highlight-01 to highlight-07
.quick-highlight-z-index(underline-01, 1);
.quick-highlight-z-index(underline-02, 1);
.quick-highlight-z-index(underline-03, 1);
.quick-highlight-z-index(underline-04, 1);
.quick-highlight-z-index(underline-05, 1);
.quick-highlight-z-index(underline-06, 1);
.quick-highlight-z-index(underline-07, 1);
vim-mode-plus operator
You can quick-highlight with combination of any motion, text-object.
Since it's operator, yes can repeat by ..
e.g.
g m i w: highlightinner-word.g m i l: highlightinner-line.g m i': highlightinner-single-quote.v 2 l g m: highlight three visually selected character..
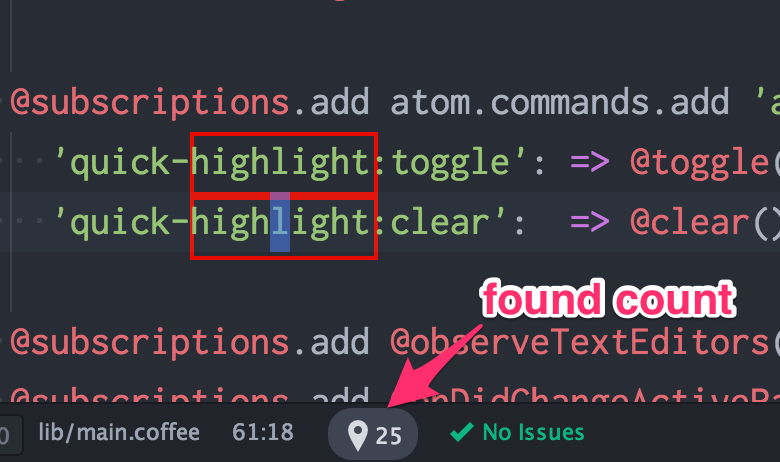
Display found count on StatusBar
By default, when you highlight new text by quick-highlight:toggle, found count is displayed on StatusBar.
You can configure CSS class to use with countDisplayStyles.
See. styleguide:show for available style classes.
e.g.
- Default:
badge icon icon-location - e.g. 2:
badge badge-error icon icon-bookmark - e.g. 3:
badge badge-success icon icon-light-bulb - e.g. 4:
btn btn-primary selected inline-block-tight